Настройка целей в Яндекс.Метрике
 наш канал в
наш канал в  ЯНДЕКС.ДЗЕН.
ЯНДЕКС.ДЗЕН.
В данной статье мы не будем заострять внимание на том, что такое цели и для чего они используются, а расскажем о том, как настроить цели в Яндекс.Метрике, убедиться в их работоспособности и оценить конверсии.
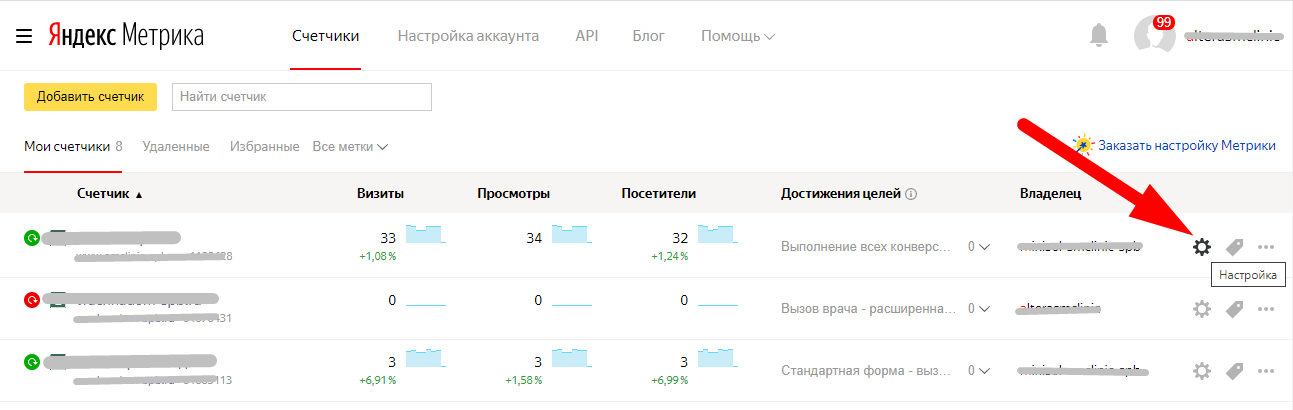
Для того, чтобы перейти к созданию целей, необходимо зайти в Яндекс.Метрику под нужным аккаунтом – https://metrika.yandex.ru и выбрать счётчик, для которого необходимо настроить цели. Затем нажать на значок шестеренки и перейти в настройки.

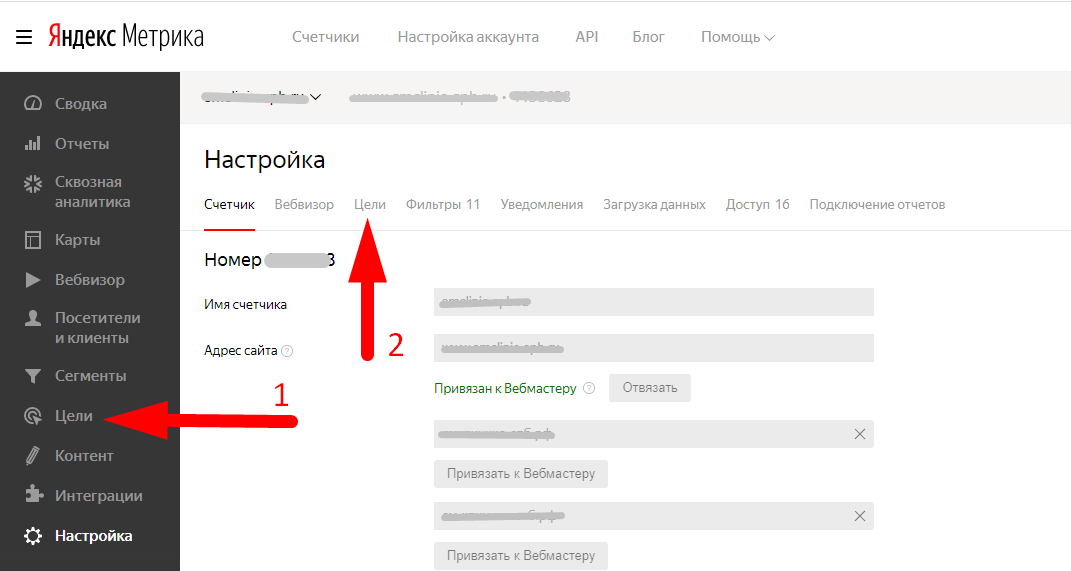
В обновленной версии Яндекс.Метрики пункт Цели «переехал» в левое меню, однако в него можно попасть также из верхней панели управления, где он находился ранее.

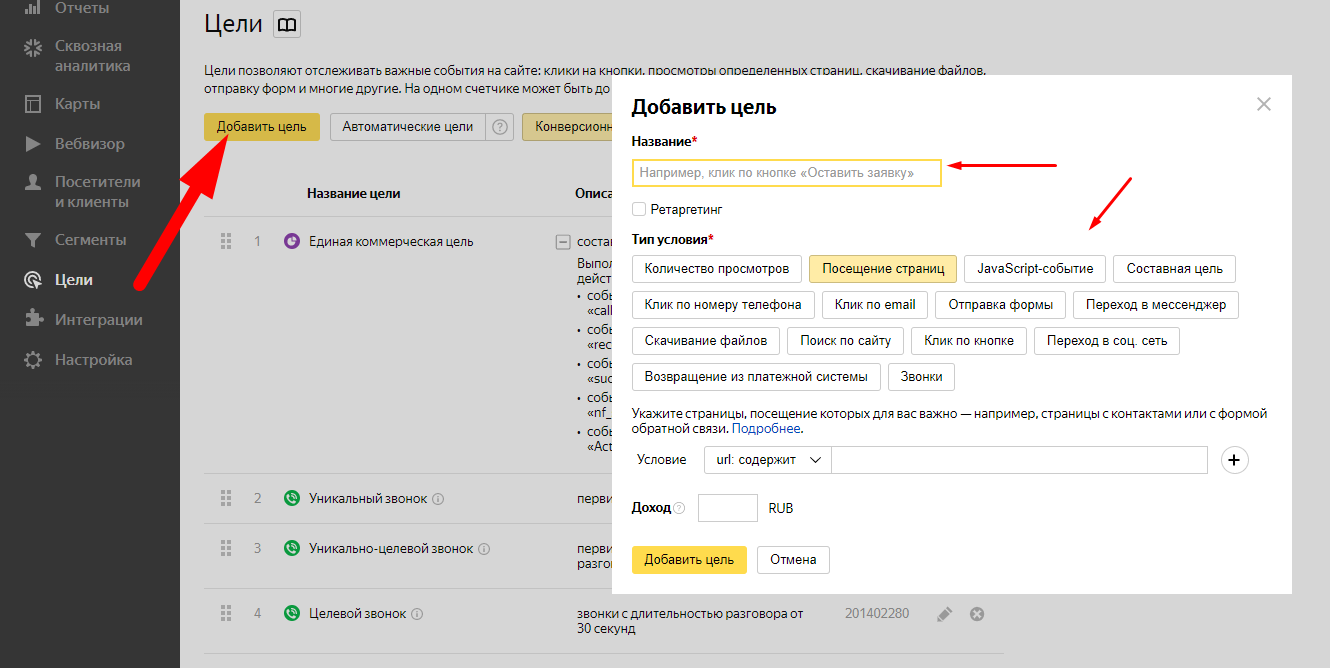
Для добавления новой цели кликаем на кнопку «Добавить цель», затем выбираем один из предложенных типов целей (о типах целей подробнее далее в статье).

Яндекс.Метрика позволяет добавить до 200 целей для одного счётчика.
Виды целей в Яндекс.Метрике
Все цели в Яндекс.Метрике делятся по типам условий их достижения, а также по виду их использования.
Виды целей по использованию:
- Конверсионные.
Цели, которые используются для отслеживания показателей эффективности сайта. - Ретаргетинговые.
Цели, которые можно использовать в интерфейсе Яндекс Директа для гибкой настройки ретаргетинга.
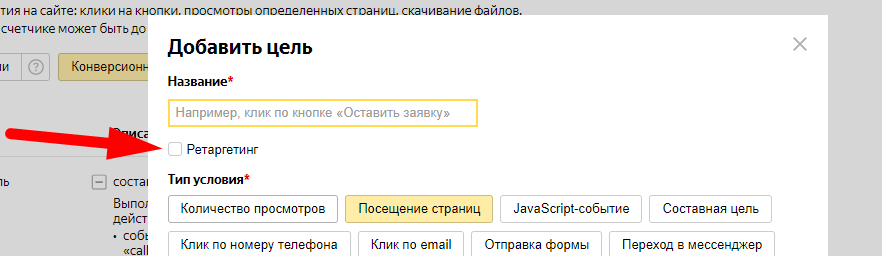
Обе цели одинаково настраиваются и одинаково отображаются в отчетах Яндекс.Метрики. Отличие только в нажатой галочке «ретаргетинг», которая позволяет использовать отмеченную ею цель в настройках рекламных кампаний Яндекса:

Типы целей по условию достижения
В интерфейсе Яндекс.Метрики на данный момент представлены 14 различных вариантов целей:
- «Количество просмотров»
С помощью данного сценария предполагается отслеживание количества страниц, которые посетил пользователь в рамках одного сеанса (сессии). - «Посещение страниц»
Данный тип цели фиксирует посещение конкретной страницы сайта, а также посещение виртуальных URL. - «Клик по e-mail»
Помогает отследить клики на все e-mail адреса, либо на определенный указанный адрес. - «Клик по номеру телефона»
Помогает отследить клики на все номера телефонов на сайте, либо на определенный указанный номер. - «Отправка формы»
Помогает отследить отправку всех форм на сайте или указанных, с некоторыми условиями. - «Переход в мессенджер»
Вы сможете узнать, какое количество посетителей переходят в популярные мессенджеры, а также узнать статистику по определенному мессенджеру. - «Переход в соц.сеть»
Вы сможете узнать, какое количество посетителей переходят в популярные социальные сети, а также узнать статистику по определенной соц.сети. - «Скачивание файлов»
Данный тип цели позволяет отследить скачивание любых файлов на сайте, либо некоторых из них. - «Поиск по сайту»
Узнайте, как часто посетители используют поиск на вашем сайте. - «Возвращение из платежной системы»
Помогает отследить количество посетителей, вернувшихся на сайт после перехода в платежную систему. - «Клик по кнопке»
Помогает отследить клики по любым кликабельным элементам на сайте. - «JavaScript-событие»
Данный тип цели позволяет отслеживать собственные события, заданные в javascript, любые взаимодействия пользователя с элементами сайта. Пример: клик по кнопке, заполнение форм, переключение слайдера, заполнение поля и т.д. - «Составная цель»
Составная цель (она же – воронка) позволяет отслеживать всю последовательность действий, шагов, которые совершает пользователь на пути к конверсии. В составной цели используется последовательность посещения URL или исполнения javascript-событий. - «Звонки»
Данные о звонках могут передаваться с помощью API Яндекс.Метрики любой сторонней системой коллтрекинга. Используйте данную цель, чтобы настраивать гибкие рекламные кампании в Директе и отслеживать конверсии в Яндекс.Метрике.
Цель: количество просмотров
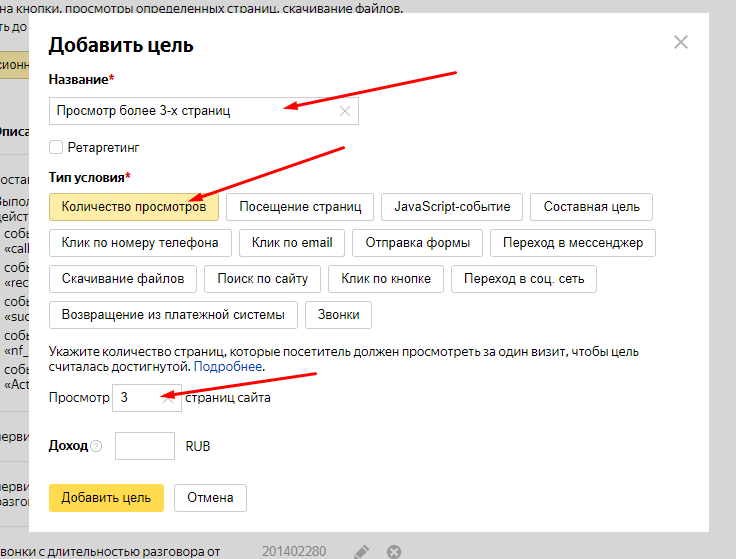
Самая простая цель с точки зрения настройки.
Для чего используется
Данная цель используется для оценки уровня вовлеченности посетителей сайта. С её помощью можно быстро оценить какое количество пользователей двигались по структуре вашего сайта, а кто покинул его после просмотра 1-2 страниц.
Как настроить
Для корректной работы цели в графе «Просмотр» необходимо указать количество страниц сайта, при посещении которого будет фиксироваться выполнение цели, а также придумать простое и понятное название цели:

Где используется
Цель «количество просмотров» подходит как для информационных, так и для коммерческих сайтов.
Для интернет-магазинов, где основной целью является заказ/покупка товара, предполагается просмотр потенциальным покупателем следующих страниц:
- категория каталога;
- карточка(и) товара;
- страница «оплата/доставка»;
- страница контактов;
- корзина.
Если говорить об информационных ресурсах - данная цель подходит для блогов, новостных порталов и других сайтов, предполагающих перемещение пользователя между страницами и может НЕ подойти для статейных сайтов, где пользователя интересует ответ на один конкретный вопрос, подробно описанный в материалах статьи.
Цель «количество просмотров» может помочь веб-мастеру или seo-оптимизатору сайта обнаружить проблемы с релевантностью контента посадочной страницы (страницы входа), ошибки с навигационным меню и другие недочёты.
Цель: посещение страниц
Наиболее часто используемая цель в Яндекс.Метрике.
Как, где и для чего используется
Цель «посещение страниц» можно использовать на любом сайте, для отслеживания посещений самых важных, приоритетных страниц/разделов/сегментов сайта.
Технически данный тип цели позволяет отслеживать следующие события:
- Посещение конкретной страницы
- Посещение определённого раздела сайта
- Посещение страниц, связанных по общему признаку
- Посещение «Виртуальных URL»
- Переходы по внешним ссылкам
- Скачивание файла
- Посещение страницы с определенным GET-параметром в строке URL
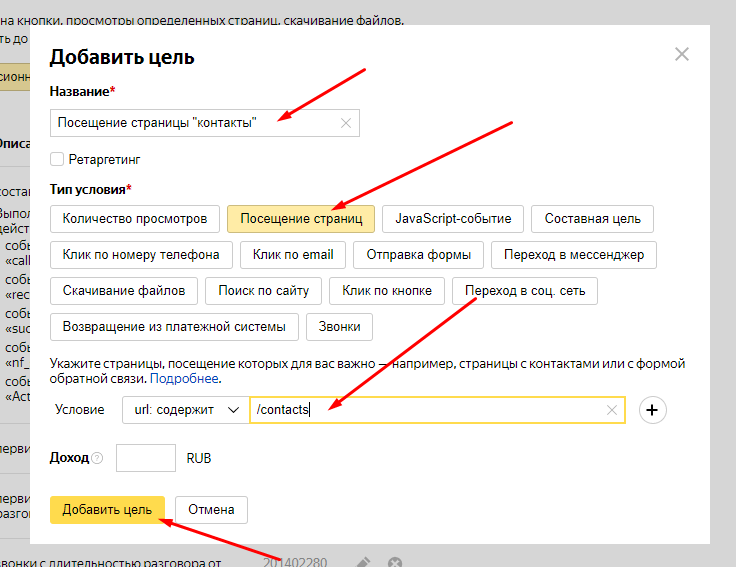
Как настроить
Для корректной работы цели «посещение страниц» необходимо заполнить 3 поля:
- Название цели
- Условие (тип условия в выпадающем списке)
- Значение условия
В нашем примере настроим цель на отслеживание посещений страницы «Контакты», которая имеет url https://www.altera-media.com/contacts

В Яндекс.Метрике существует 4 типа условий для фиксирования цели «посещение страниц»:
Условие | Описание |
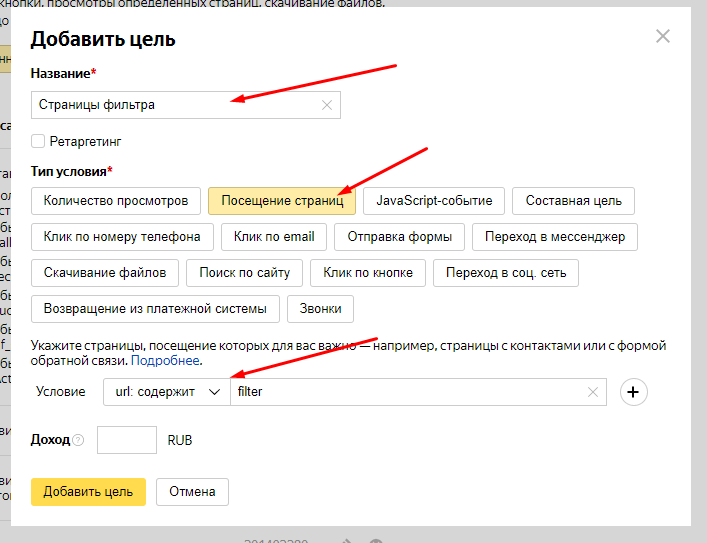
url: содержит | По-другому, данное условие можно описать как «неточное вхождение». Условие используется для отслеживания посещений страниц, которые можно объединить по вхождению в URL одинакового параметра/текста. Например, мы хотим объединить посещения всех страниц фильтра на сайте. Мы знаем, что страницы фильтра выглядят вот так -
|
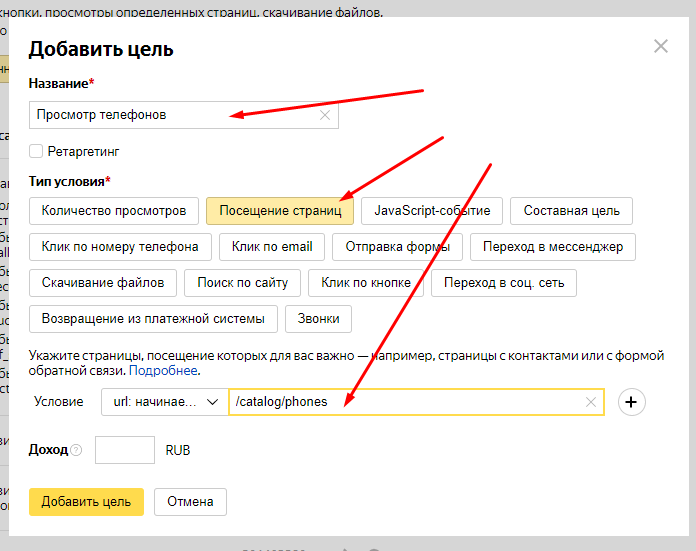
url: начинается с... | Используется для отслеживания посещений группы страниц с одинаковым началом URL-адреса. Чаще всего условие используется для фиксирования посещений определенного раздела сайта. Например, если вписать в поле «Значение» URL
|
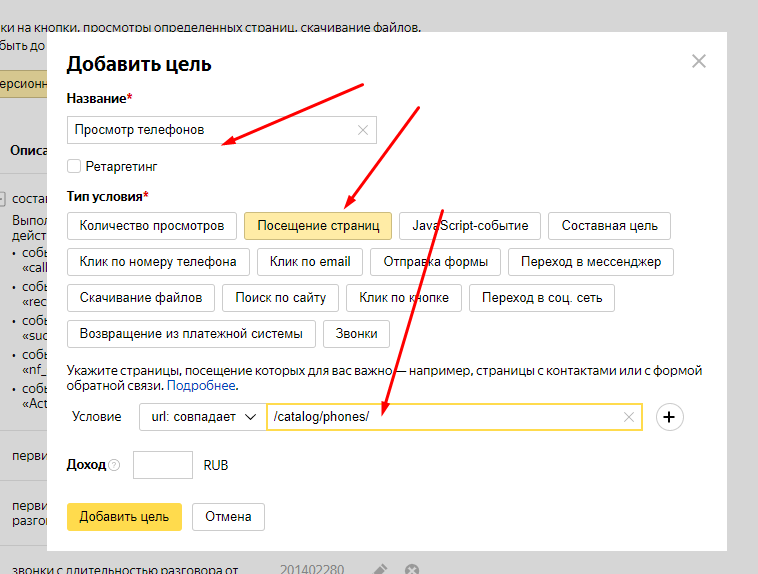
url: совпадает | По-другому, данное условие можно описать как «точное соответствие». Учитываться будут только посещения страницы, указанной в поле «Значение». Например, нам надо узнать количество посещений раздела телефоны
|
url: регулярное выражение | Используется для отслеживания посещений страниц, объединенных по сложным произвольным параметрам/шаблонам. Для корректной настройки необходимы базовые знания синтаксиса регулярных выражений. Ниже подробнее про использование регулярных выражений. |
Регулярные выражения в настройке целей Яндекс.Метрики
Регулярные выражения в Яндекс.Метрике могут применяться для настройки таких целей , как «Посещение страниц» и в составных целях.
Такие выражения обрабатываются в соответствии с синтаксисом RE2 и следующими правилами:
- Регулярное выражение применяется к URL страниц, включая протокол и домен. Например, вы можете использовать регулярное выражение:
^http://. - Указывать префикс www для домена не обязательно, результат проверки не будет зависеть от наличия префикса
wwwв домене. - Регулярные выражения применяется к декодированному URL, в котором URL-коды заменяются на символы. При декодировании символ
+будет заменен пробелом.
Что это значит?
Например, регулярное выражение text=телефон будет обработано, а text=%D1%82%D0%B5%D0%BB%D0%B5%D1%84%D0%BE%D0%BD - нет.
Исключения: коды символов /, &, =, ?, # не заменяются; например, %2F не будет заменен на /.
- К кириллическим URL punycode не применяется.
Что это значит?
Например, регулярное выражение ^http://ввв\.мойсайт\.рф/ будет обработано, а ^http://xn--b1aaa\.xn--80arbjktj\.xn--p1ai/ – нет.
- При проверке из окончания строки URL будут исключены символы
?, #, &и точка (.).
Что это значит?
Например, для URL http://site.com/?, http://site.com/#, http://site.com/?test=1& сравнение будет происходить со строками http://site.com/, http://site.com/, http://site.com/?test=1 соответственно.
- Проверка регулярных выражений происходит с учетом регистра символов в URL.
Примеры применения регулярных выражений в настройке целей
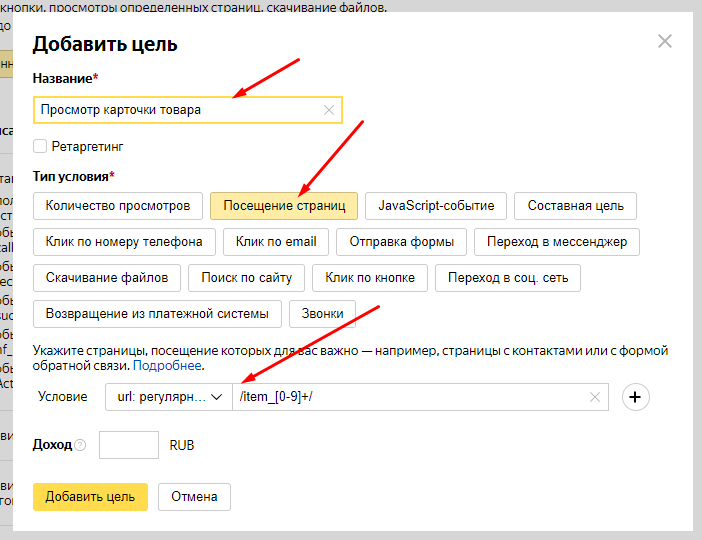
Например, нам необходимо отследить все посещения карточек товара на сайте. Мы знаем что все карточки товара имеют вид http://site.ru/catalog/item_42/ , http://site.ru/catalog/item_76/ и т.п.
Для настройки цели достаточно добавить в графу «значение» выражение - «/item_[0-9]+/».

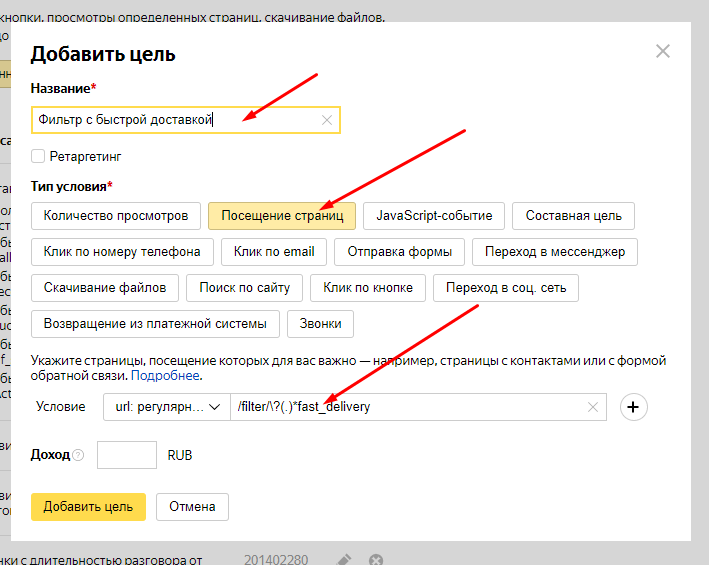
Или, например, нужно определить, как часто пользователи пользуются фильтром товаров, при этом выбирают параметр «Быстрая доставка».
Мы знаем, что при использовании фильтра с таким параметром у нас могут быть следующие URL:
https://www.site.ru/catalog/filter/?brand=18565517&country=208&fast_delivery=t
https://www.site.ru/catalog/filter/?fast_delivery=t
Напишем следующее регулярное выражение, которое включало бы все эти URL.
/filter/\?(.)*fast_delivery

Проверка регулярных выражений
Существует множество онлайн-сервисов для проверки регулярных выражений, некоторые из них:
Подробнее о синтакисисе регулярных выражений:
- https://yandex.ru/support/metrica/general/regexp.html
- https://support.google.com/a/answer/1371415?hl=ru
Цель «Клик по e-mail»
Для чего используется?
Легко посчитать количество посетителей, которые уже написали нам на почту, т.к. все заявки уже хранятся в почтовом ящике. Однако было бы полезным отслеживать и количество попыток написать письмо с сайта.
Можно отслеживать конверсии о всех попытках связаться с вами через электронную почту, указанную на сайте, если такие ссылки оформлены по шаблону:
<a href="mailto:mail@site.com">Любой текст</a>
Таким образом можно узнать об ошибке в указании ссылки на email или других причинах, по которым пользователи нажимают на ссылку, но письмо при этом не отправляют.
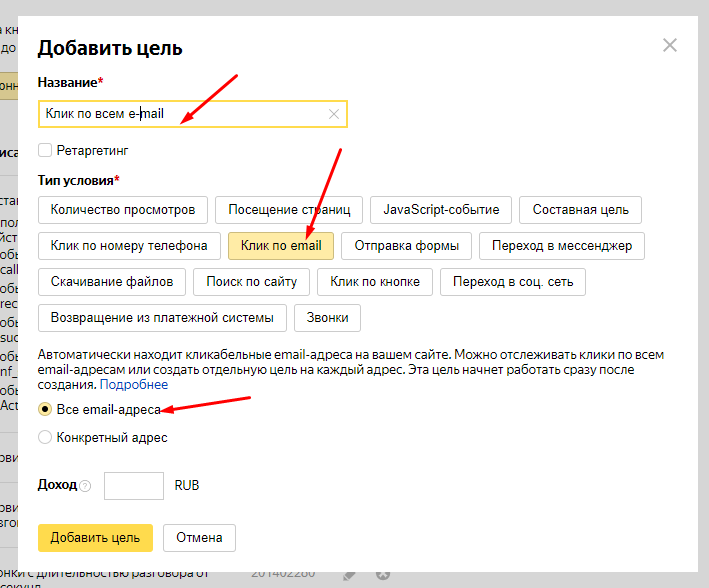
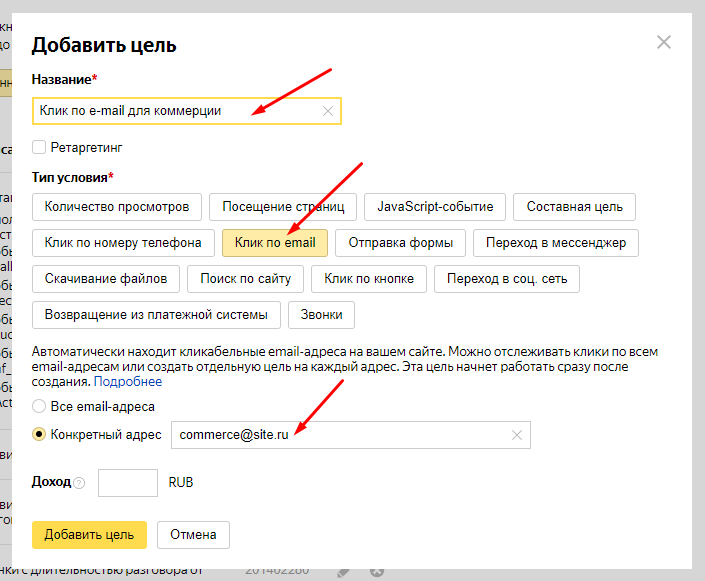
Настройка цели
Цель на клик по e-mail можно создать:
- Для всех email на сайте. Яндекс.Метрика автоматически распознает все адреса по наличию
mailto:<e-mail>в ссылках.

- Для конкретного адреса. Этот способ удобен, например, для отслеживания кликов по разным e-mail для различных отделов компании.

Достижение цели будет фиксироваться, если пользователь нажмет на ссылку.
Цель «Клик по номеру телефона»
Для чего используется?
Яндекс.Метрика позволяет отслеживать конверсии о всех попытках связаться с вами через телефон путем клика на ссылку, указанную на сайте, если такие ссылки оформлены по шаблону:
<a href="tel:+70123456789">+7 (012) 345-67-89</a>
Таким образом можно соотнести число взаимодействий пользователей с номерами телефонов на сайте с реальным количеством звонков.
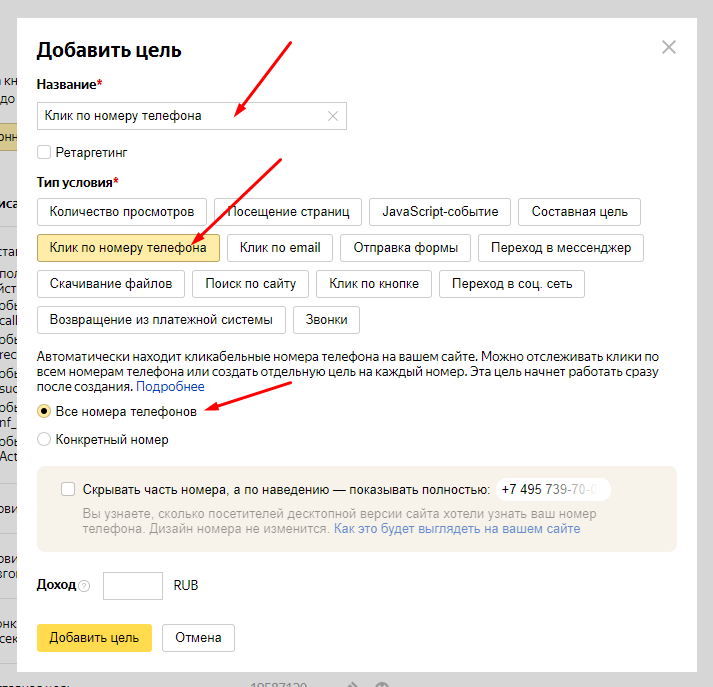
Настройка цели
Такую цель можно настроить для всех телефонов на сайте:

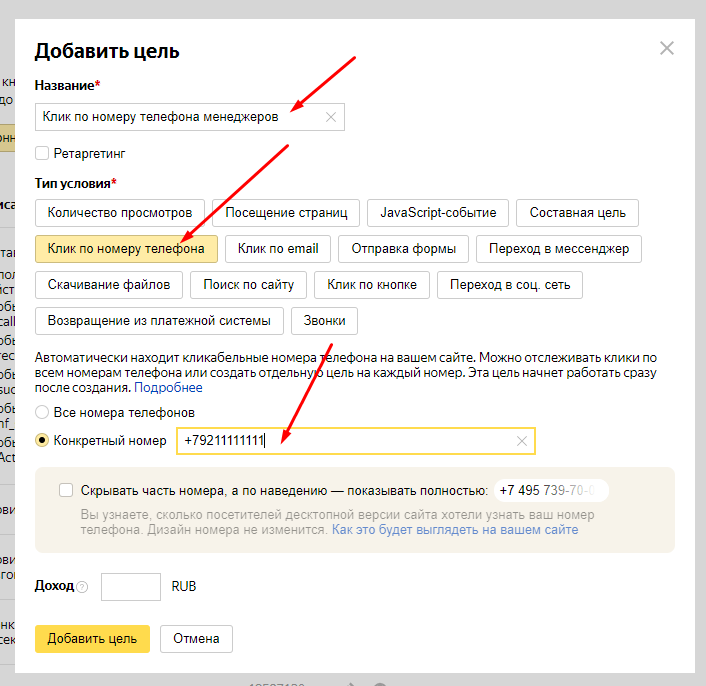
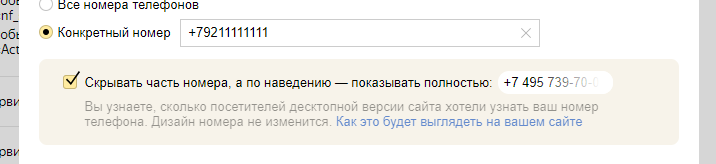
Либо для определенного номера телефона:

Если выбран определенный номер телефона, необходимо указать его в поле так же, как он указан в ссылке href="tel:79211111111". Например, +79211111111. Следует убедиться, что написание идентично.
При клике посетителя, который зашел с телефона на ваш сайт, звонок пройдет автоматически, однако чтобы цель достигалась более точно при просмотре сайта с компьютера, можно активировать функцию частичного скрытия номера.

Как это работает?
По умолчанию номер телефона будет частично скрыт, а при наведении будет отображаться полностью. Это поможет определить, сколько посетителей десктопной версии сайта хотели узнать ваш номер телефона. Дизайн номера не изменится.
Например, тут сработает:
<a href="tel:+79211111111">+7 (921) 111-11-11</a>
А тут нет:
<a href="tel:+79211111111">+7<span>921</span>111-11-11</a>
Цель «Отправка формы»
В зависимости от реализации формы на сайте, цель можно использовать для отслеживания ее отправки или попытки отправки (событие submit).
Цель можно настроить:
- для всех форм на сайте
- для конкретной формы
Настройка цели
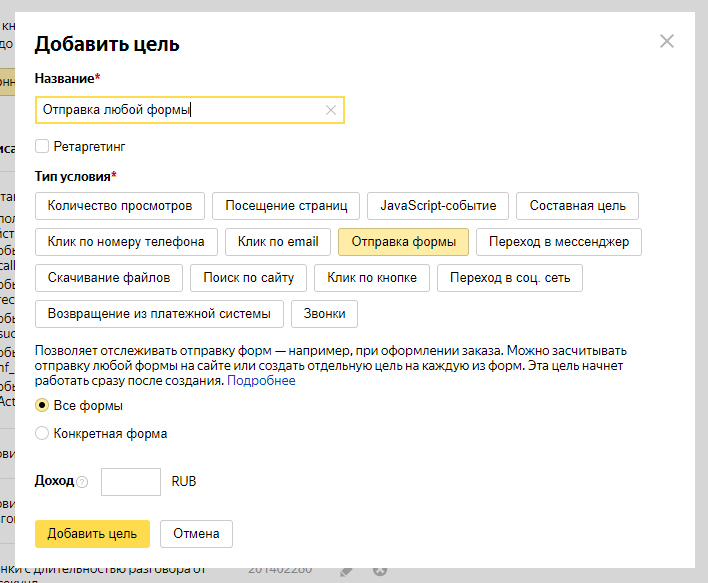
Настройка для отслеживания всех форм:

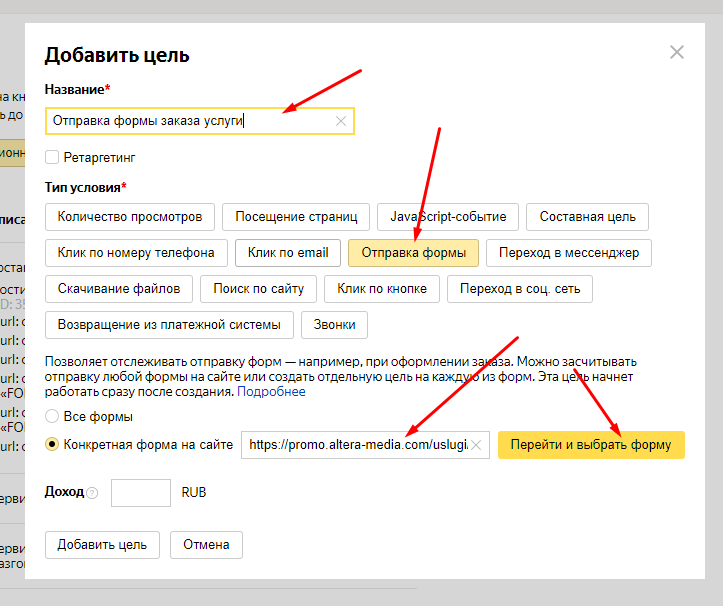
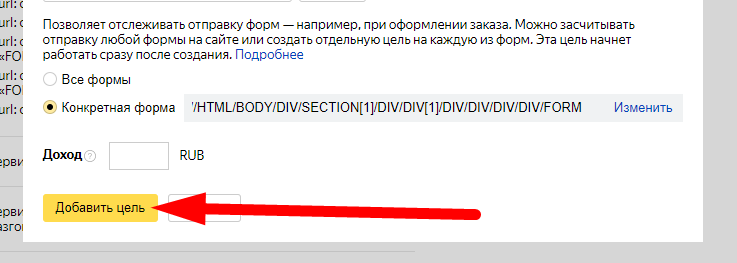
Настройка для отслеживания определенной формы:

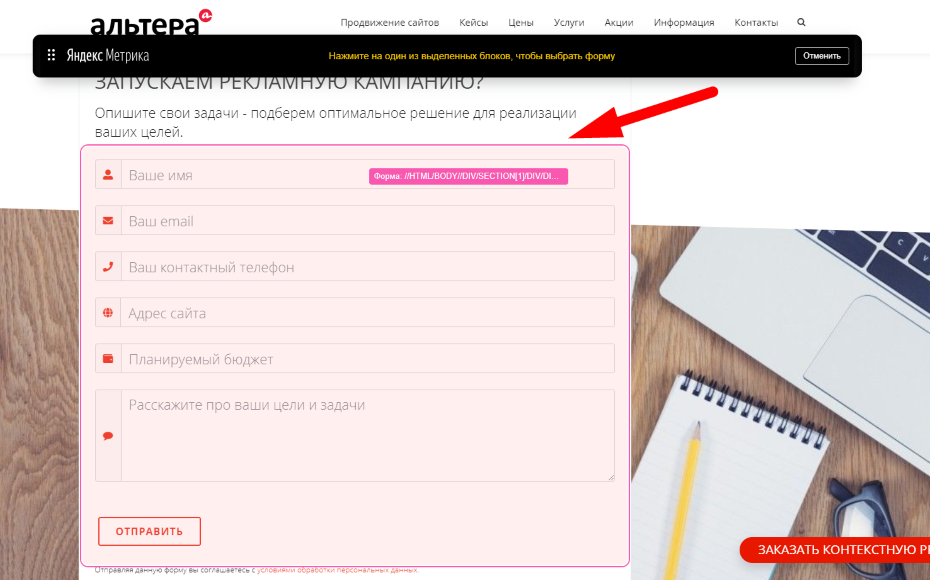
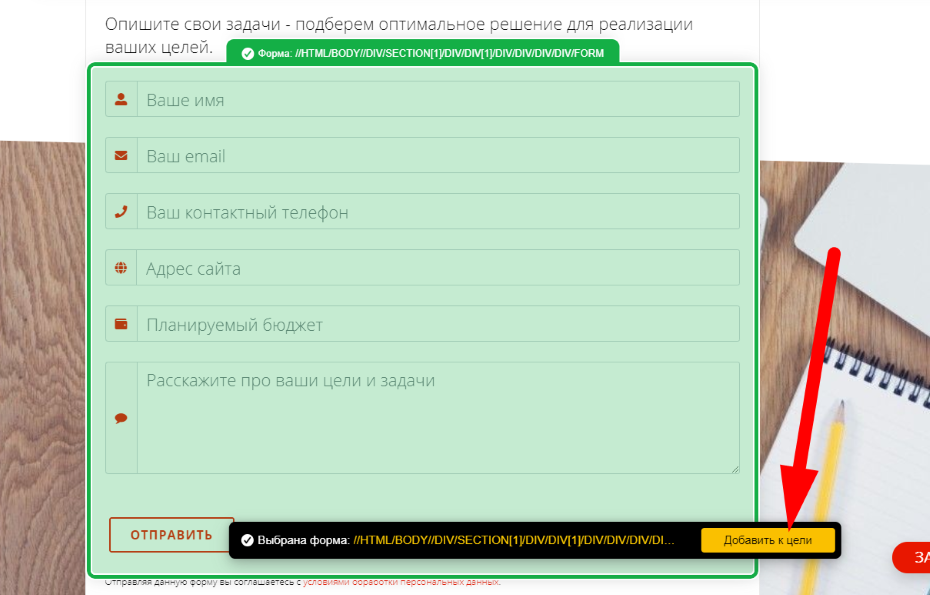
Для выбора формы нужно сперва указать URL страницы с формой, затем нажать кнопку «Перейти и выбрать форму». На открывшейся странице будут визуально выделены доступные формы:

После выбора формы нажимаем кнопку «Добавить к цели»:

Сервисы Яндекс.Метрики автоматически подставят селектор выбранной формы:

Форма идентифицируется по тегу <form> или другим параметрам:
- идентификатор (id)
- имя (name)
- путь к DOM-элементу.
При добавлении цели в Яндекс.Метрике отображается параметр, который сервису удалось распознать.
Требования к настройке цели «Отправка формы»
- Форма должна быть создана с помощью тега
<form>. Если форма создана через тег<div>или другой, цель отслеживаться не будет
- Форма отправляется только по клику на кнопку
<button type="submit">и сама кнопка находится внутри тега<form>. Если форма отправляется по клику на<div>или<button>с иным параметромtype, форма отслеживаться не будет.
Ограничения в настройке цели «Отправка формы»
По умолчанию цель будет считаться достигнутой при любом событии submit, поэтому, если у вас настроена валидация данных после отправки формы, то будет учитываться каждая такая попытка отправки (т.е. безуспешная отправка).
Как засчитывать только успешную отправку?
- Добавить атрибут disabled в код кнопки до успешной валидации данных формы.
- Сделать кнопку неактивной с помощью CSS, и активировать ее после успешной валидации формы.
Цель «Переход в мессенджер»
Цель служит для отслеживания посетителей, которые переходят по ссылке в какой-либо из мессенджеров с вашего сайта. Яндекс.Метрика позволяет отследить переходы в следующие мессенджеры:
- Telegram
- Viber
- Skype
- Яндекс.Чаты
- «ВКонтакте»
Для чего можно использовать цель?
- с помощью ретаргетинга можно вернуть на сайт пользователя, который уже связывался с вами в мессенджере;
- изменять модели оплаты и оптимизации рекламы – в качестве ориентиров указывать цель на переход в мессенджеры
Настройка цели
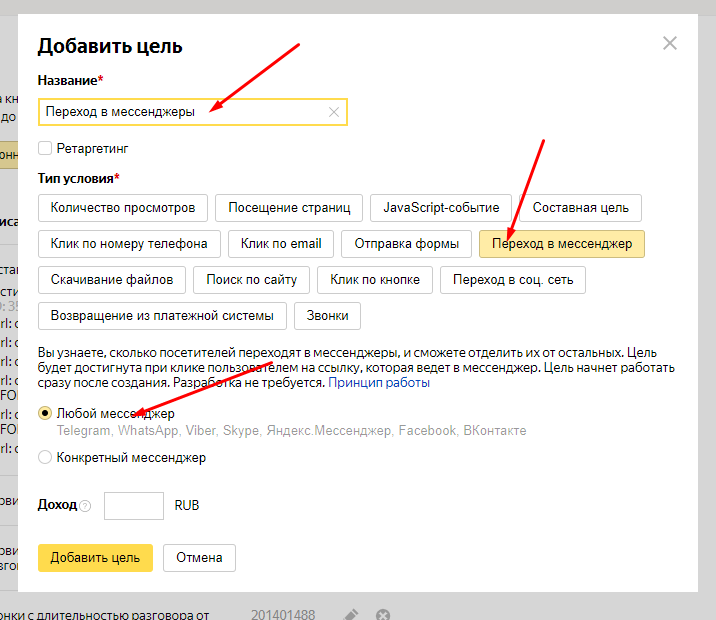
Для настройки сбора общей статистики по переходу с сайта в мессенджеры выбираем соответствующую цель и пункт «Любой мессенджер»:

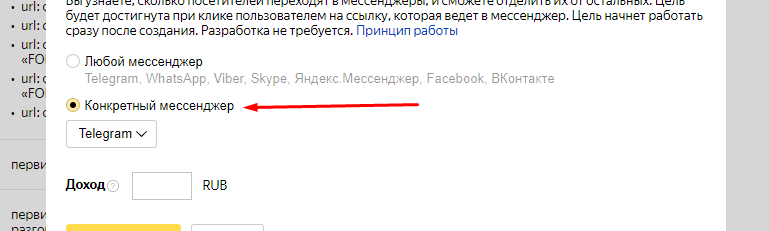
Для сбора статистики по определенному мессенджеру выбираем опцию «Конкретный мессенджер» и выбираем нужный из списка:

Затем нажимаем «Добавить цель».
Яндекс.Метрика распознает мессенджеры по наличию их URL в ссылках. Например:
<a href="t.me">Свяжитесь с нами с телеграмм</a>
Мессенджер | URL |
Яндекс.Мессенджер | https://yandex.ru/chat/ |
m.me, messenger.com, www.messenger.com | |
Skype | skype |
Telegram | t.me, tg://, telegram.me, tlgg.ru, tele.click |
Viber | viber://, partners.viber.com/ |
Whats App | wa.me, api.whatsapp.com, web.whatsapp.com, whatsapp:// |
ВКонтакте | vk.me, vk.com/im, vk:// |
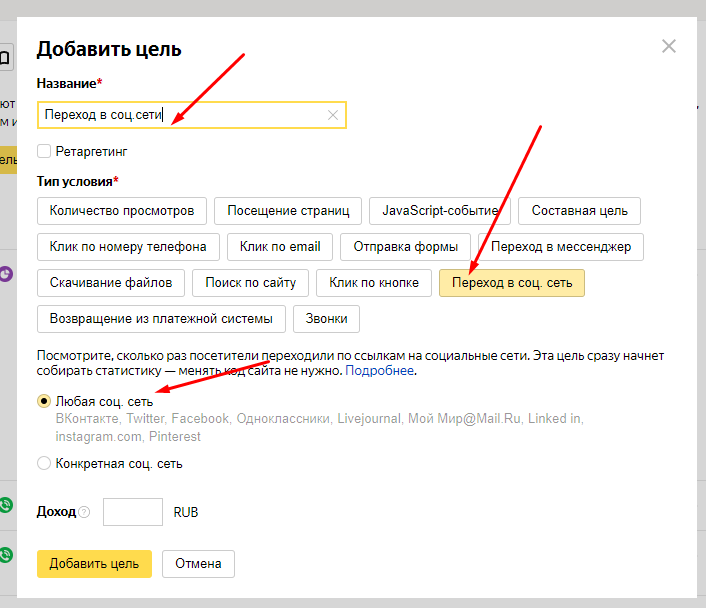
Цель «Переход в соц.сеть»
Цель служит для отслеживания посетителей, которые переходят по ссылке в какую-либо социальную сеть по ссылке с вашего сайта. Яндекс.Метрика позволяет отследить переходы в следующие соц.сети:
- ВКонтакте
- instagram.com
- Одноклассники
- Livejournal
- Мой Мир@Mail.Ru
Для чего можно использовать цель?
- с помощью таргетированной рекламы в соц.сети можно вернуть на сайт пользователя, который уже связывался с вами через соц.сеть
Настройка цели
Для настройки сбора общей статистики по переходу с сайта в соц.сети выбираем соответствующую цель и пункт «Любая соц.сеть»:

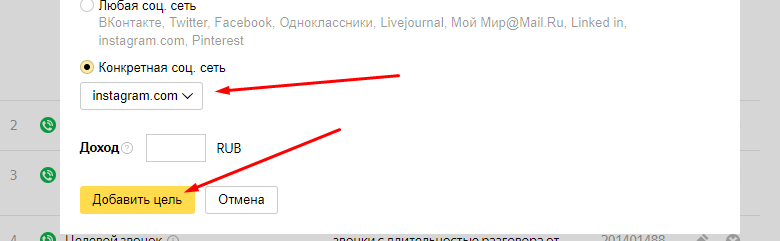
Для сбора статистики по определенной соц.сети выбираем опцию «Конкретная соц.сеть» и выбираем нужную из списка:

Затем нажимаем «Добавить цель».
Яндекс.Метрика распознает ссылки на соц.сети по наличию их URL в href. Например:
<a href="https://www.instagram.com/"></a>
Список доступных соц.сетей:
Социальная сеть | URL |
instagram.com, instagram://, l.instagram.com | |
ВКонтакте | vk.me, vk.com, vk://, m.vk.com |
facebook.com, m.facebook.com | |
YouTube | youtube.com, youtu.be |
twitter.com, t.co | |
Одноклассники | ok.ru, connect.ok.ru, mobile.ok.ru, m.ok.ru |
linkedin.com, lnkd.in | |
pinterest.ru, pinterest.com, br.pinterest.com | |
Мой Мир | my.mail.ru |
LiveJournal | livejournal.com, username.livejournal.com |
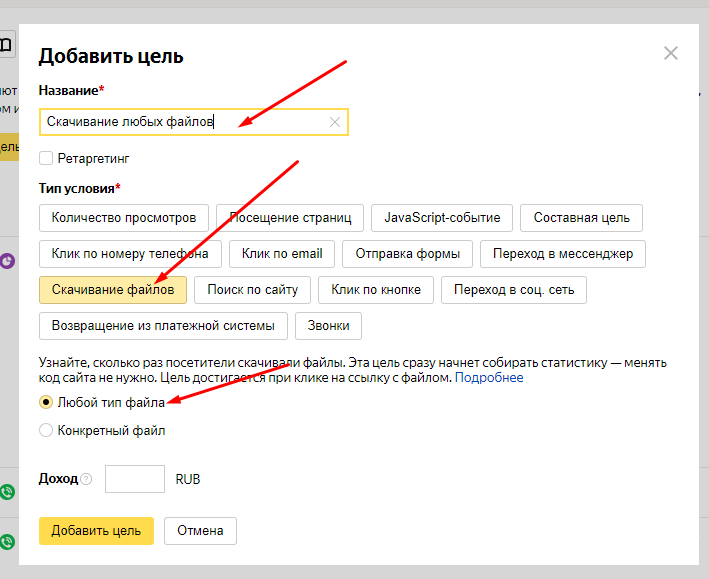
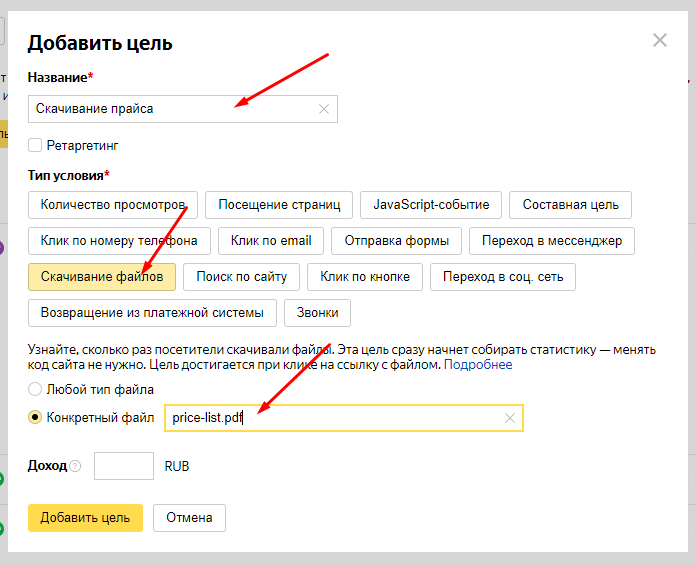
Цель «Скачивание файлов»
Для чего используется?
Если на вашем сайте используются ссылки на скачивание файлов, например: прайс-лист, лицензии, презентации и прочее.
Можно настроить отслеживание скачивания посетителями следующих файлов:
- текст;
- документ;
- исполняемый файл;
- презентация;
- приложения;
- сжатый файл;
- видео;
- аудио.
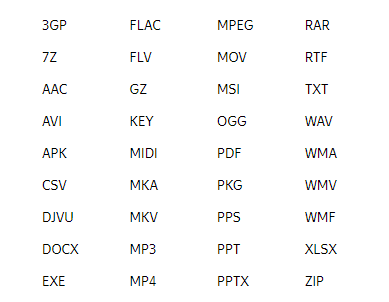
Поддерживаемые расширения:

Настройка для отслеживания скачивания файла любого типа:

2. Для определенного файла. Здесь можно указать название включая расширение или без него. Например, price-list или price-list.pdf.
Для этой цели можно указать любое расширение, даже если его нет в списке поддерживаемых.

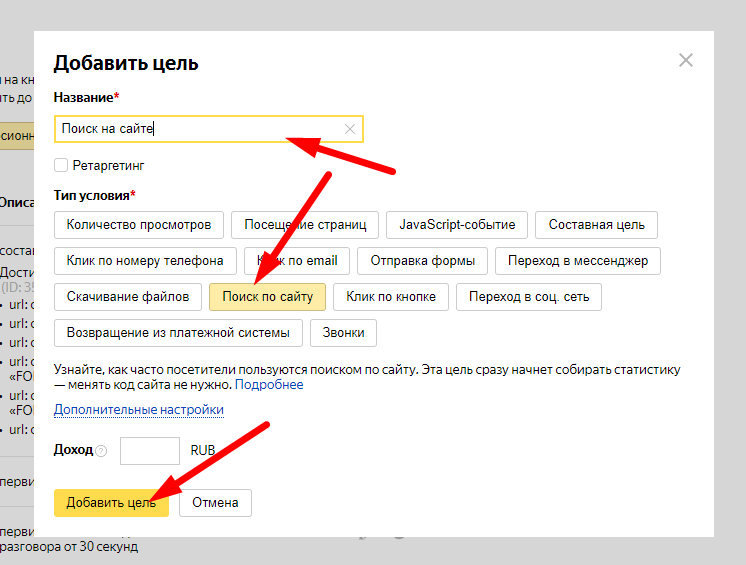
Цель «Поиск по сайту»
Для чего используется?
Если на вашем сайте имеется форма поиска, то можно отследить как часто посетители его используют.
Как цель работает?
Яндекс.Метрика автоматически распознает переходы по страницам, в которых имеются GET-параметры, такие как: q, text, query или search.
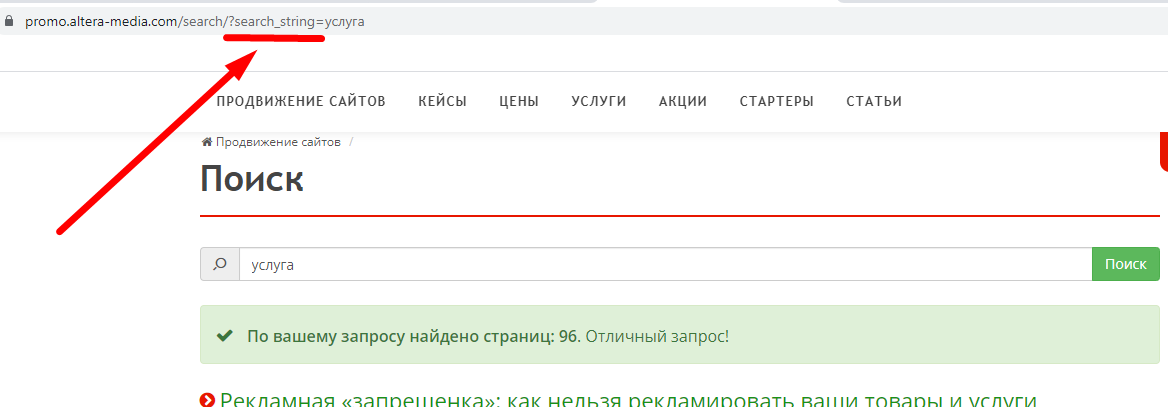
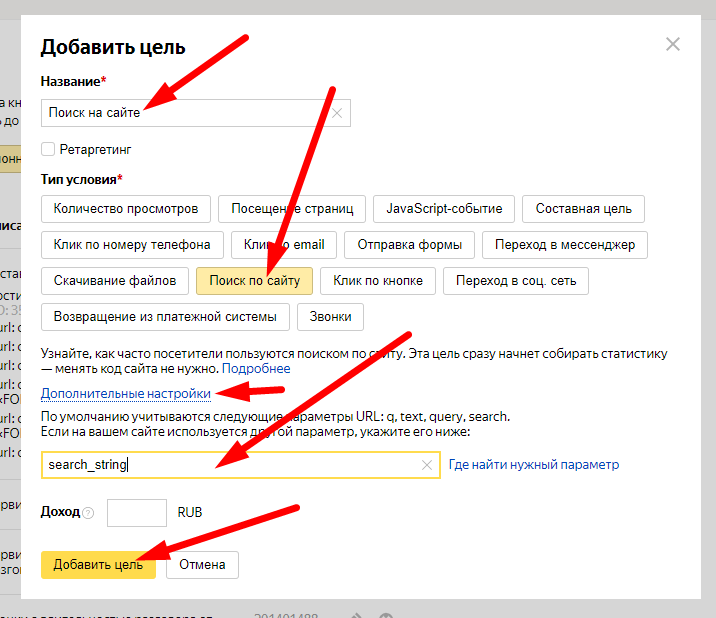
Как определить параметр?
Нужно воспользоваться поиском на сайте и перейти на страницу выдачи результатов, в URL после знака вопроса будет содержаться GET-параметр:

Если ваш параметр совпадает с одним из предложенных сервисом (q, text, query или search), то дополнительных настроек в цели производить не нужно:

Если ваш параметр не совпадает с предложенными Яндекс.Метрикой (q, text, query или search), то необходимо воспользоваться дополнительными настройками и указать используемый на сайте GET-параметр, затем добавить цель.

Как собрать статистику по поисковым фразам?
Не обязательно настраивать цель «Поиск по сайту», чтобы начать отслеживать статистику по фразам, которые пользователи используют при поиске информации на вашем сайте. Вы можете получить такой отчет самостоятельно, для этого необходимо:
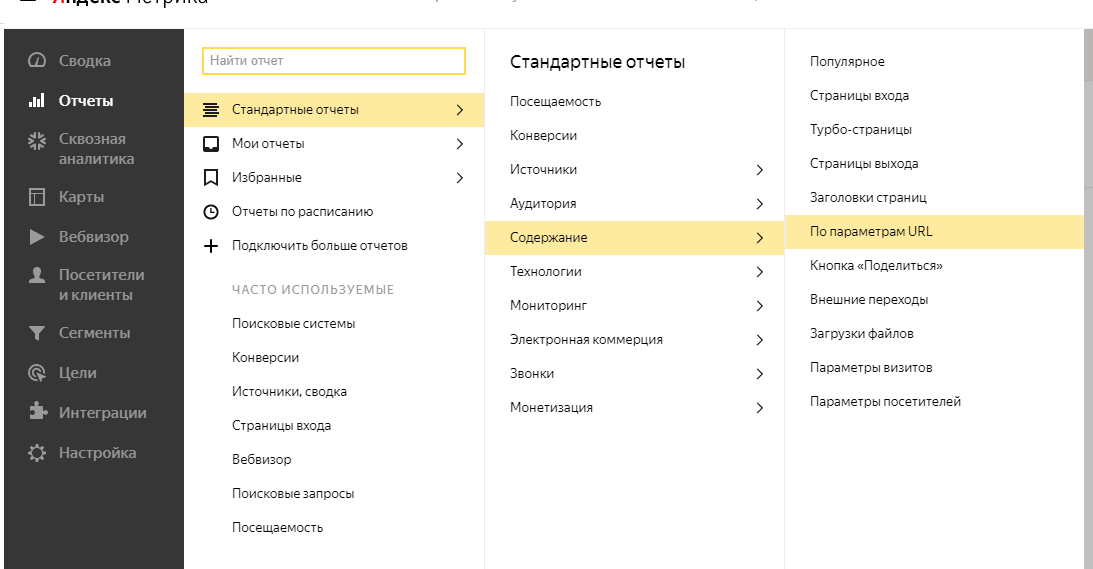
- Перейдите в раздел «Отчеты» → «Стандартные отчеты» → «Содержание» → «По параметрам URL».

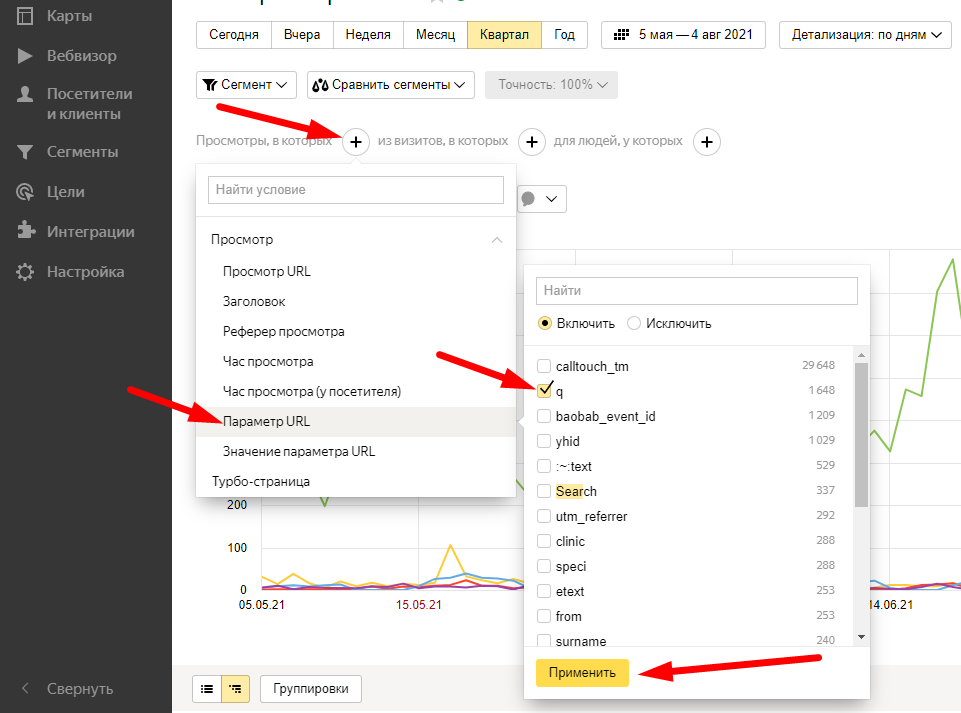
- Указать сегмент «Просмотр» → «Параметр URL».
- Выбрать параметр URL, используемый в поиске на сайте. Например, q.
- Нажать кнопку Применить.

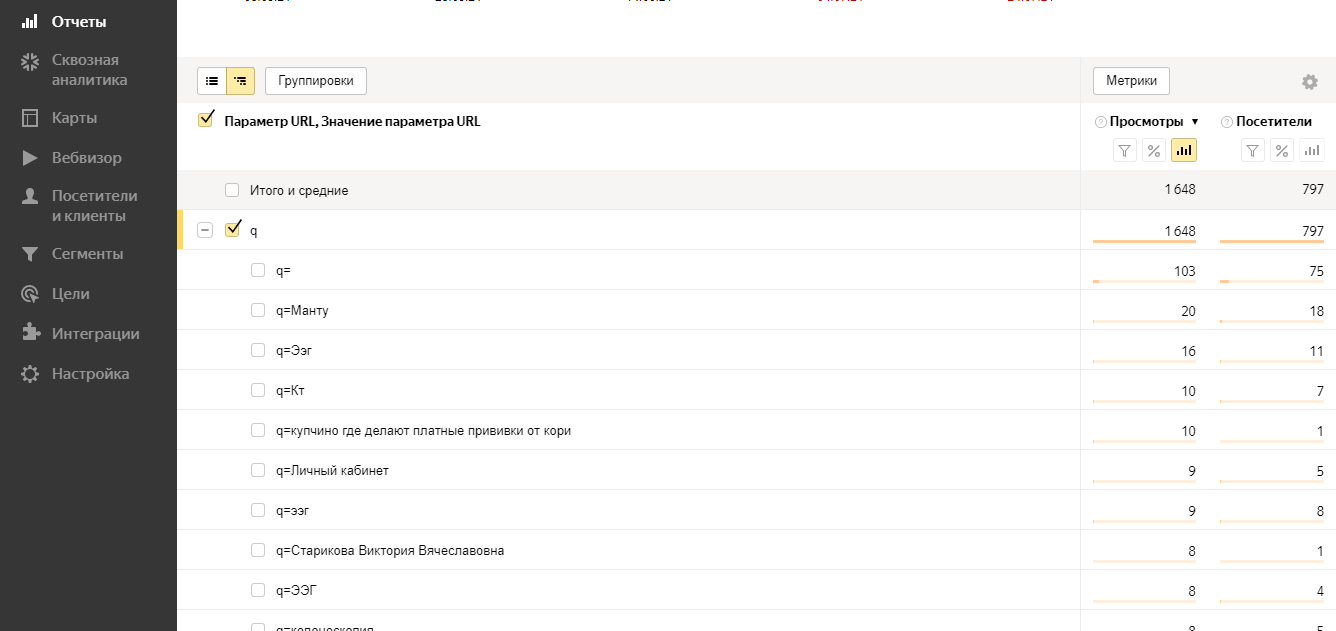
Результат:

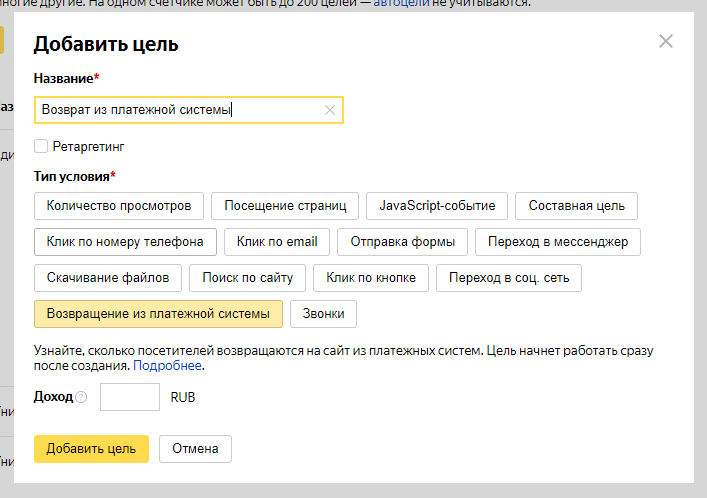
Цель «Возвращение из платежной системы»
Если на вашем сайте имеются ссылки на платежные системы, или при оформлении заказа есть возможность произвести онлайн-оплату, с помощью данной цели можно отследить количество посетителей, которые вернулись на сайт из платежной системы.
Как работает цель?
Яндекс.Метрика автоматически определяет возврат из платежной системы, если при возврате на сайт URL платежной системы передается через реферер. Если пользователь не вернулся на сайт, или реферер не передался, то конверсия не будет засчитана.
Возврат из каких систем оплаты можно отследить?
Список следующий, актуальную информацию можно получить на сайте Яндекс.Метрики.
- Advcash;
- Interkassa;
- PayAnyWay;
- PAYEER;
- Paykeeper;
- PayMaster;
- PayPal;
- Perfect Money;
- Platron;
- QIWI Кошелек;
- Robokassa;
- securepayments.sberbank.ru;
- Unitpay;
- ЮMoney;
- WebMoney;
- Единая Касса (Wallet One);
- Тинькофф Оплата.

Цель «Клик по кнопке»
Для чего используется цель?
С помощью данной цели мы можем отследить клики по различным кликабельным элементам на сайте – будь то ссылка на страницу, ссылка на открытие формы во всплывающем окне, клик по кнопке отправки формы и прочее.
Какие элементы считаются кликабельными?
Это следующие теги: a, button, div и input
Настройка цели
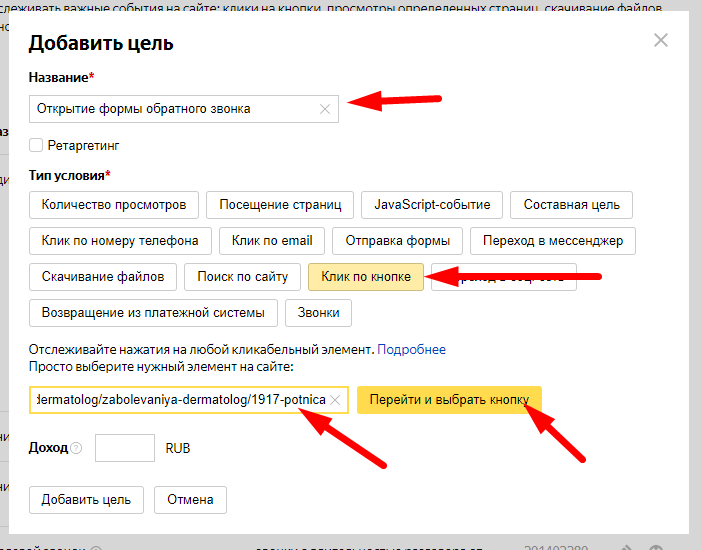
При добавлении цели выбираем Тип условия «Клик по кнопке», затем необходимо ввести URL страницы и выбрать нужную кнопку. Подсвечены будут все кликабельные элементы.
В данном примере настроим клик на кнопку открытия формы обратного звонка.

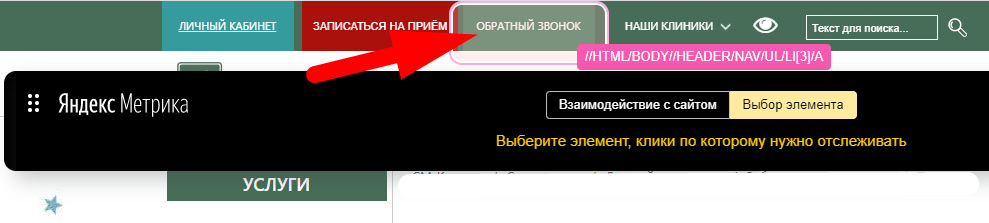
Необходимо кликнуть на выбранный элемент:

Если вам нужно в режиме выбора перейти на другую страницу сайта или открыть всплывающее окно, выберите режим «Взаимодействие с сайтом», затем вернитесь в режим выбора элемента.
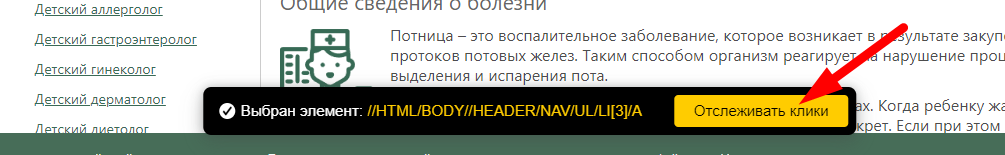
После выбора элемента следует нажать «Отслеживать клики»

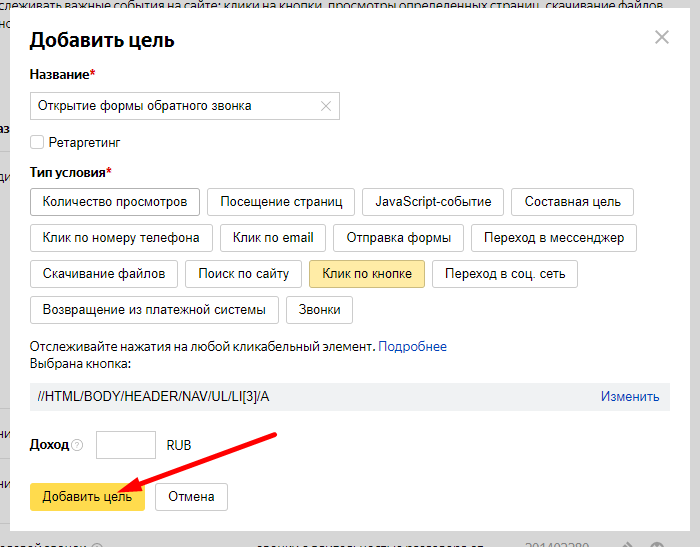
После чего можно сохранить цель, нажав на кнопку «Добавить цель»:

При добавлении цели в Яндекс.Метрике отображается параметр, который ей удалось распознать.
Цели засчитываются независимо от страницы, на которой эта форма была выбрана.
Цель «JavaScript-событие»
Используется для отслеживания взаимодействия пользователя с функционалом сайта.
Как и для чего используется?
Возможных сценариев работы с отслеживанием «javascript-событий» в Яндекс.Метрике огромное множество. Перечислим основные из них:
- Клик по кнопке («в корзину», «сравнение товаров», «оформить заказ», «купить в 1 клик», «заказать обратный звонок» и др.)
- Успешная отправка формы («обратный звонок», «заказ товара», «оставить комментарий» и др.)
- Заполнение полей формы
- Использование кнопок «социальных сетей» на сайте
- Любое целевое действие в рамках вашего сайта (клик на ссылку «подробнее», «подписка на рассылку», «просмотр фотографий в галерее», «время просмотра страницы более 30 секунд» и т.д.)
Для настройки целей типа «javascript-событие» в Яндекс.Метрике понадобится доступ к файлам сайта по ftp-протоколу, а также умение редактировать html и javascript код.
Как настроить
Настройка целей типа «javascript-событие» состоит из 2-х этапов:
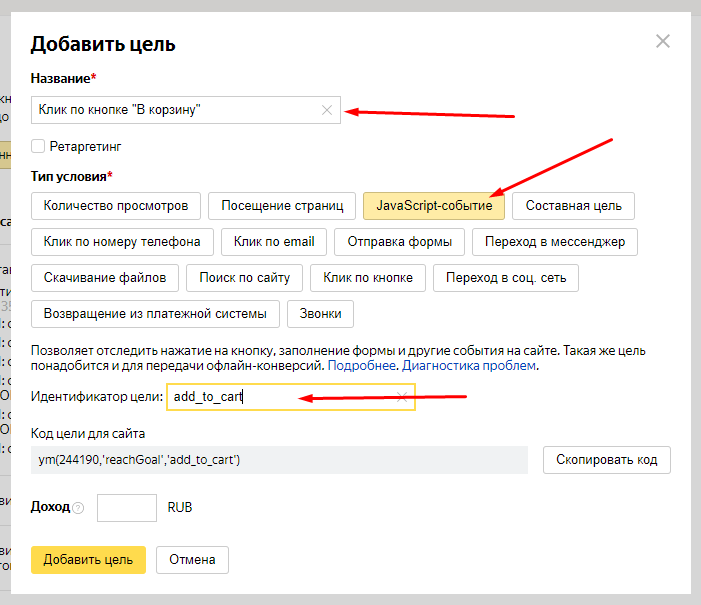
- Настройка цели в панели Яндекс.Метрики
Для добавления цели необходимо заполнить название цели и сам индентификатор – его можно придумать исходя из назначения цели, чтобы смысл был понятен.
Пример:

- Добавление javascript-кода фиксирования цели на сайт
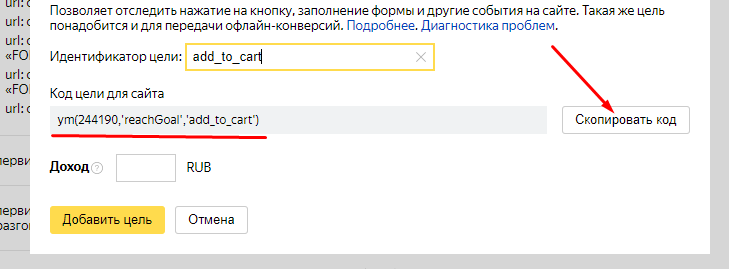
После добавление цели в интерфейсе Яндекс.Метрики необходимо добавить идентификатор цели в html код страницы с помощью метода Reachgoal. Метод Reachgoal отвечает за отправку данных о достижении цели в Яндекс.Метрику.
По умолчанию при создании цели Яндекс.Метрика уже предоставляет сгенерированный код метода ReachGoal, остается только его скопировать:

Чтобы использовать этот метод, нужно установить новую версию кода Яндекс.Метрики, которая доступна в настройках с 6.12.2018. Для старой версии используется другой метод.
Если у вас используется устаревшая версия кода счетчика, то вместо данного метода:
ym(244190,'reachGoal','add_to_cart')
вам следует использовать старый метод отправки цели:
yaCounterXXXXXX.reachGoal('TARGET_NAME')
где XXXXXX – номер вашего счетчика, а TARGET_NAME – идентификатор цели.
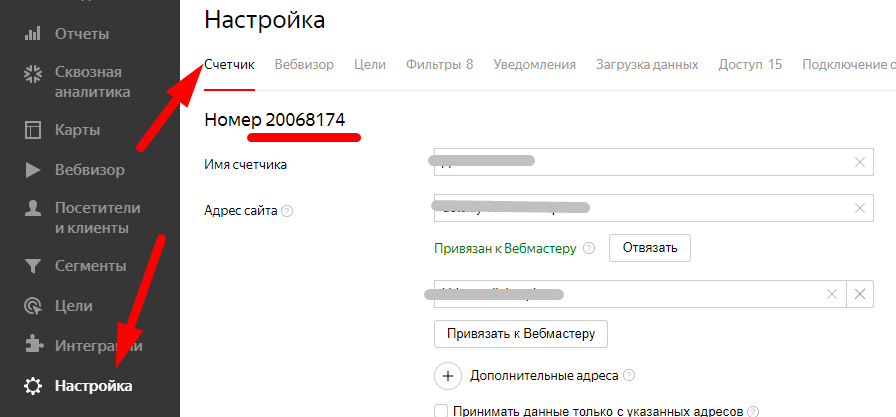
Номер счётчика можно скопировать в разделе: Настройка -> Счетчик -> Номер

В нашем примере выглядеть будет так:
yaCounter244190.reachGoal('add_to_cart');
Есть несколько способов добавления кода целей Яндекс.Метрики на сайт:
1. Использование в html-коде элемента атрибутов onclick, onsubmit.
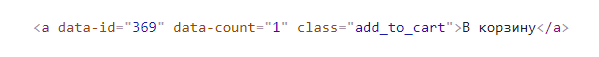
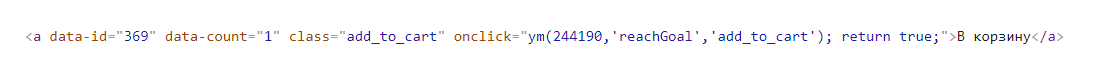
Допустим, нам необходимо зафиксировать клик по кнопке «В корзину» в карточке товара. Для этого необходимо найти шаблон карточки товара в файлах на сервере, открыть его в текстовом редакторе (Notepad++, Sublime Text и др.) и найти html-код кнопки «в корзину».
Пример кода кнопки «в корзину»

Для установки цели на кнопку необходимо добавить атрибут onclick (который отрабатывает по клику на элемент) со следующим значением:
onclick="ym(244190,'reachGoal','add_to_cart'); return true;"
После добавления атрибута onclick, код элемента (кнопки) должен выглядеть следующим образом:

После редактирования кода необходимо сохранить обновлённый файл на сервере, после чего фиксирование кликов по кнопке «в корзину» в карточке товара начнёт работать.
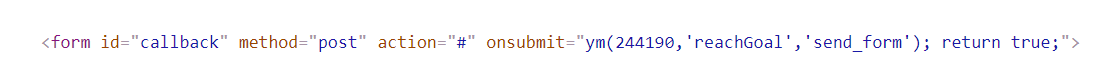
Атрибут onsubmit работает аналогичным образом, за исключением того, что добавлять его нужно внутрь открывающего тега <form>.

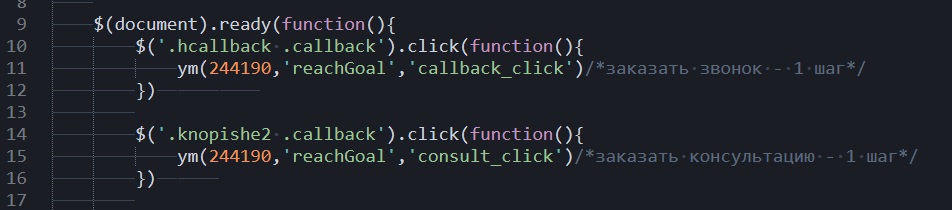
2. Добавление кода целей в javascript файл.
Отправку событий в Яндекс.Метрику можно настроить как с помощью атрибутов onclick и onsubmit, так и создав отдельный Javascript файл с настройками по отслеживанию кликов и других событий.
Это удобно, так как практически все цели можно собрать в одном файле.
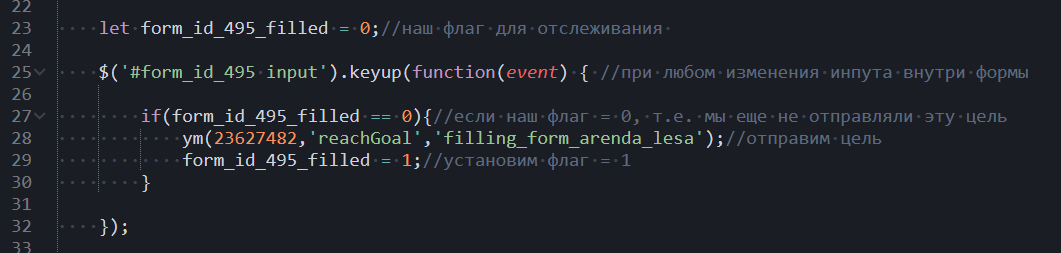
Абстрактный пример файла с настройками goals.js:

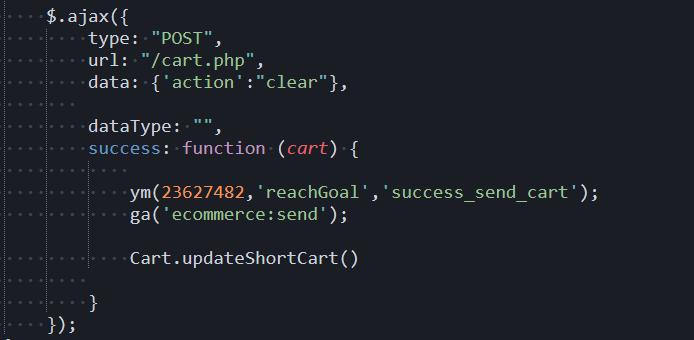
Настройка цели для успешной отправки формы
Если вы настраиваете цель на успешную отправку формы, то код для отправки цели можно встроить прямо внутрь обработчика формы в ajax-запрос и при успешном ответе вызвать отправку нашей цели:

Настройка цели на заполнение формы
Можно использовать данную цель для отслеживания заполнения формы посетителем. Он мог ее не отправить, но при этом попробовать заполнить.
Настройка:

Вывод: Цель javascript-событие является универсальной целью для отслеживания любых пользовательских действий на сайте. Возможности и варианты её настройки зависят только от ваших знаний javascript и внутреннего функционала сайта.
Цель «Составная цель»
Позволяет отслеживать последовательность действий пользователя на сайте, перед совершением целевого действия.
Составные цели в Яндекс.Метрике – это мощный инструмент, позволяющий максимально точно определить эффективность работы сайта. Отличие составной цели от обычной в том, что вы можете задать до 5 шагов, которые посетитель совершает на пути к выполнению целевого действия.
Составная цель должна быть моделью «идеального» поведения пользователя на вашем сайте, а шаги – повторять этапы воронки конверсии.
Для чего используется
Составные цели полезны, когда необходимо проанализировать эффективность работы сайта. Грамотная настройка составных целей в Яндекс.Метрике и их последующий анализ могут ответить на следующие важные вопросы:
- Почему пользователь ушёл с сайта?
- На каком этапе посетители чаще всего покидают сайт?
- По какой причине пользователи уходят в процессе оформления заказа?
Для создания подобной цели необходимо иметь четкое представление – каким должно быть поведение пользователей на вашем сайте, какими должны быть промежуточные итоги и какой вы видите финальную цель.
Применение составных целей
- Интернет-магазин
Для «электронной коммерции» настраиваемая цепочка действий (воронка продаж) пользователя на сайте чаще всего состоит из следующих шагов:
- «Положить товар в корзину»
- «Переход на страницу корзины»
- «Заполнение персональных данных»
- «Оплата товара» (только если есть возможность отслеживания данного шага)
- «Заказ успешно оформлен» (отдельная страница или блок с подтверждением успешного оформления заказа).
Количество шагов цели может варьироваться, в зависимости от функционала вашего сайта.
- Блог.
Для оценки эффективности постов в блоге можно настроить в Яндекс.Метрике составную цель следующего вида:
- Просмотр поста блога
- Подписка на рассылку
- Регистрация на сайте
Как настроить
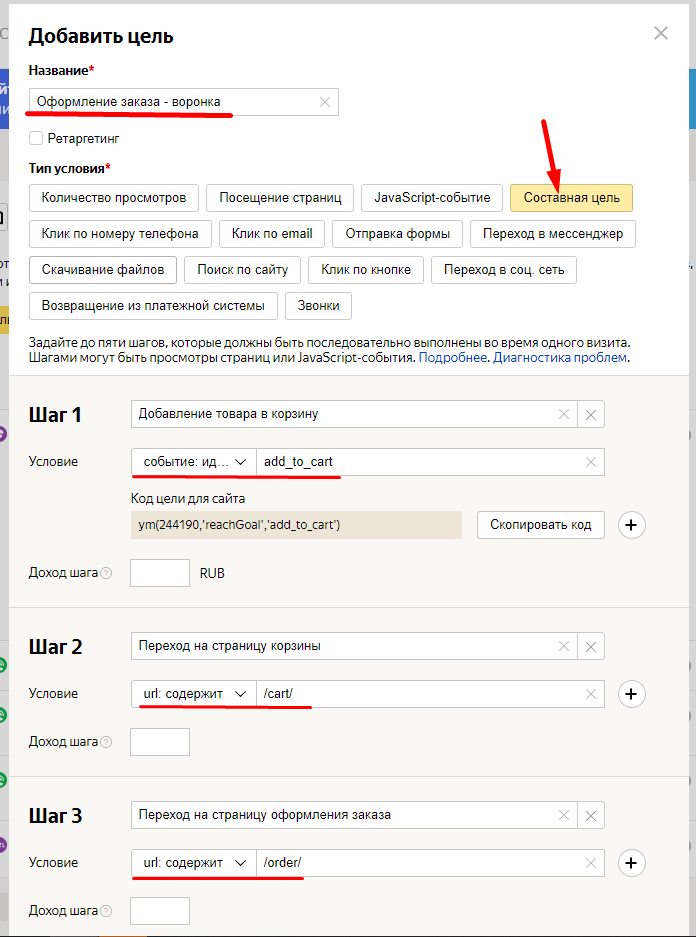
Для создания воронки необходимо нажать кнопку «добавить цель», после чего выбрать пункт «Составная цель». Далее необходимо последовательно вписать названия шагов и условия их выполнения (условий может быть несколько). В качестве условий могут быть как посещение страниц(ы) сайта, так и javascript-события.
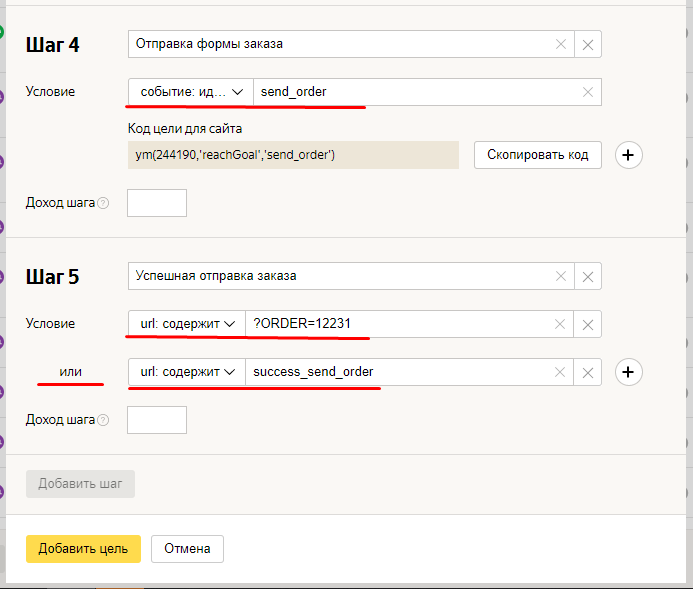
Пример настройки составной цели в интерфейсе Яндекс.Метрики (без шага отслеживания оплаты):
- Добавление товара в корзину - настраиваем идентификатор цели для javascript-события. После настройки цели в Яндекс.Метрике мы добавим код метода ReachGoal на сайт. Подробнее про настройку javascript-событий в Яндекс.Метрике
- Переход на страницу корзины - здесь проще отслеживать переход на URL страницы, но также можно настроить javascript-событие по клику на кнопку перехода в корзину.
- Переход на страницу оформления заказа - можно отслеживать как переход на URL страницы оформления заказа, так и настроить javascript-событие по клику на кнопку перехода к оформлению заказа, либо пропустить данный шаг, если у вас корзина и оформление заказа находятся на одной странице.
- Отправка формы заказа - здесь настраиваем javascript-событие на submit формы или клик по кнопке «Отправить»
- Успешная отправка формы заказа - настраиваем либо на страницу с успешно оформленным заказом (например, в Bitrix CMS на такую страницу автоматически произойдет переход) либо отслеживаем ajax-ответ от формы и встраиваем в success наше javascript-событие


Важные моменты
- Для фиксирования выполнения составной цели в Яндекс.Метрике обязательно должны быть последовательно пройдены все шаги. Если какой-либо из шагов был пропущен, то конверсия по всей цели засчитана не будет.
- Между выполнением шагов пользователь может «ходить» по другим страницам сайта и совершать иные действия, не связанные с цепочкой воронки.
- Для каждой цели можно задать до 5 шагов.
- Если таймаут сессии пользователя (по умолчанию – 30 минут) превышен – цель не учитывается.
Цель «Звонки»
Цель служит для получения данных о звонках из сторонних сервисов, систем коллтрекинга.
Данную цель вы можете использовать для более гибкой настройки рекламных кампаний в Директе и отслеживать статистику в метрике.
Как это работает?
Сервис передает данные о звонках, а в интерфейсе Яндекс.Метрики при первой передаче в течение суток автоматически создается несколько типов целей:
- Звонок – цель засчитывает любые звонки, включая пропущенные.
- Целевой звонок – цель отслеживает звонки, разговор в которых длился более 30 секунд.
- Уникальный звонок – цель отслеживает звонки, которые были совершены впервые.
- Уникально-целевой звонок – цель для отслеживания уникальных звонков, которые длились более 30 секунд.
Если удалить автоматически созданные цели, то при очередной передаче данных в Яндекс.Метрику по звонкам вновь создастся цель «Звонок». Остальные цели не будут созданы.
Добавление целей по звонкам вручную
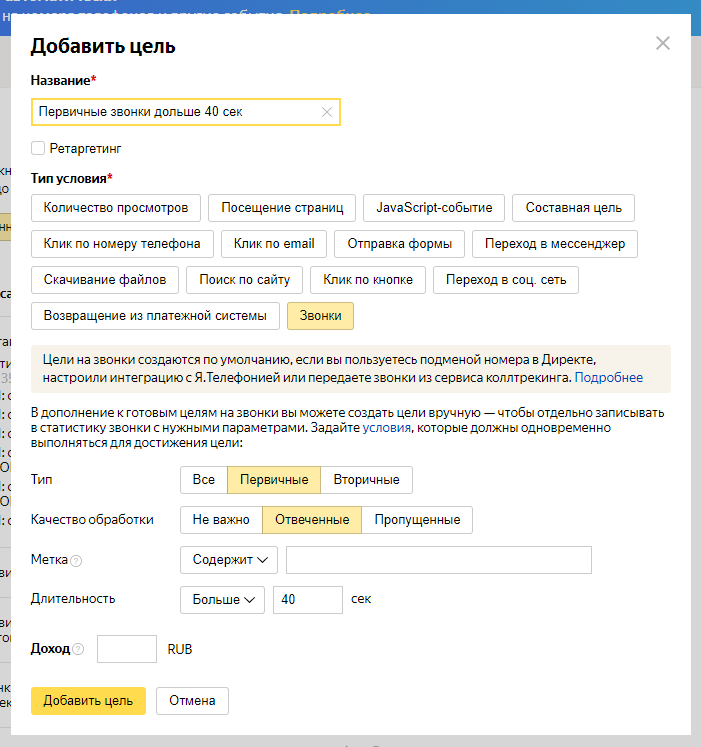
При добавлении цели выбираем тип цели «Звонок», затем выбираем тип звонков, для которых хотим создать цель:
- Первичный – звонок, совершенный впервые.
- Вторичный – звонок от пользователей, уже звонивших вам.
- Отвеченный – звонок, на который ответил оператор.
- Пропущенный – звонок, оставшийся без ответа.
- Метка – значение, которое может использоваться для уточнения качества звонка или его результата. Например, «не было товара в наличии», «не устроила цена». При этом регистр и написание метки должны полностью совпадать с тем, которое указано в системе колл-трекинга или при передаче данных через API. В указании метки можно использовать вхождение слов или полное совпадение, а также использовать регулярные выражения (о них мы выяснили выше).
- Длительность звонка – для любого типа звонка можно указать длительность разговора
Пример настройки:

При изменении счетчика или редактирования цели собранная ранее по ней информация не изменится.
При удалении цели, информация по ней перестанет отображаться в отчетах по конверсиям.
В течение одного визита пользователя Яндекс.Метрика фиксирует до 400 достижений всех созданных для одного счетчика целей.
Проверка целей
Для проверки работоспособности целей, настроенных с помощью метода Reachgoal, в Яндекс.Метрике существует специальный GET-параметр _ym_debug=1. Для использования данной методики нет необходимости владеть навыками программиста или web-мастера.
Порядок действий следующий:
- Запомните идентификатор цели (шага цели), которую вы собираетесь проверить
- Откройте страницу на которой должен срабатывать код цели
- Добавьте в URL страницы GET-параметр –
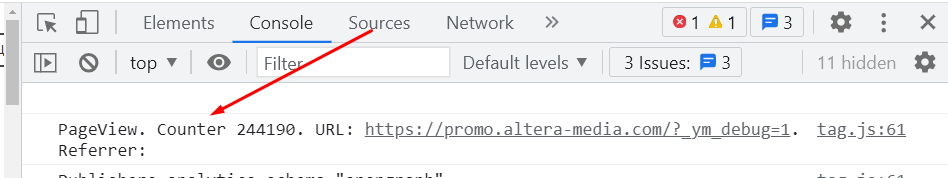
?_ym_debug=1и нажмите Enter. В адресной строке браузера должен получиться URL видаhttps://www.site.ru/page/?_ym_debug=1 - Откройте отладочную консоль разработчика в браузере. Проще всего это сделать посредством нажатия клавиш Ctrl + Shift + J или F12. В консоли вы увидите строку об инициализации счетчика и засчитывании события PageView:

- Далее можно проверить работу цели: произведите целевое действие (допустим, это клик по кнопке «в корзину»)
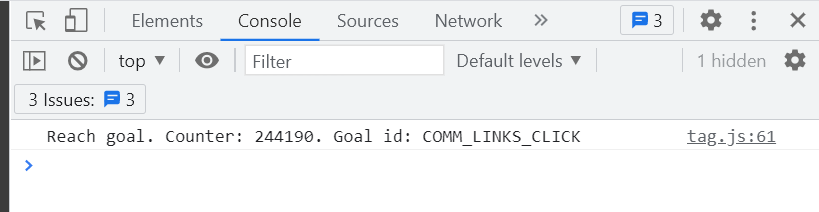
- После выполнения целевого действия в консоли должна появиться вот такая строка:
Reach goal. Counter: XXXXXXXX. Goal id: ИДЕНТИФИКАТОР ЦЕЛИ
Вместо XXXXXXXX будет отображаться номер счётчика Яндекс.Метрики, установленной на сайте.

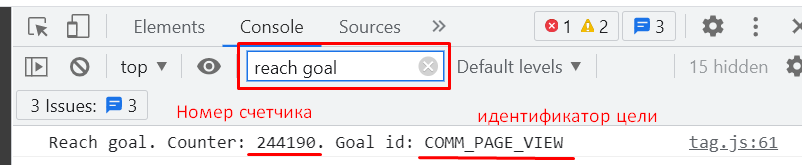
Если у вас в консоли отображается большое количество строк, то можно воспользоваться поиском и отфильтровать все сообщения по вхождению «reach goal»

Если после тестирования каждой цели, в консоль возвращается данная строка, это означает, что цель (или шаг цели) работает, данные в Яндекс.Метрику отправляются. Если данные в консоли не появляются, значит цель не фиксируется счётчиком Яндекс.Метрики.
Причины, по которым могут не фиксироваться цели:
- На странице не установлен счётчик Яндекс.Метрики или установлен некорректно. Если счетчик установлен через GTM, убедитесь, что тег с кодом счетчика размещен на сайте, используя триггер All Pages.
- Счётчик Яндекс.Метрики блокируется другими скриптами (например ADblock)
- Сервисы Яндекса заблокированы в данной стране (например – Украина)
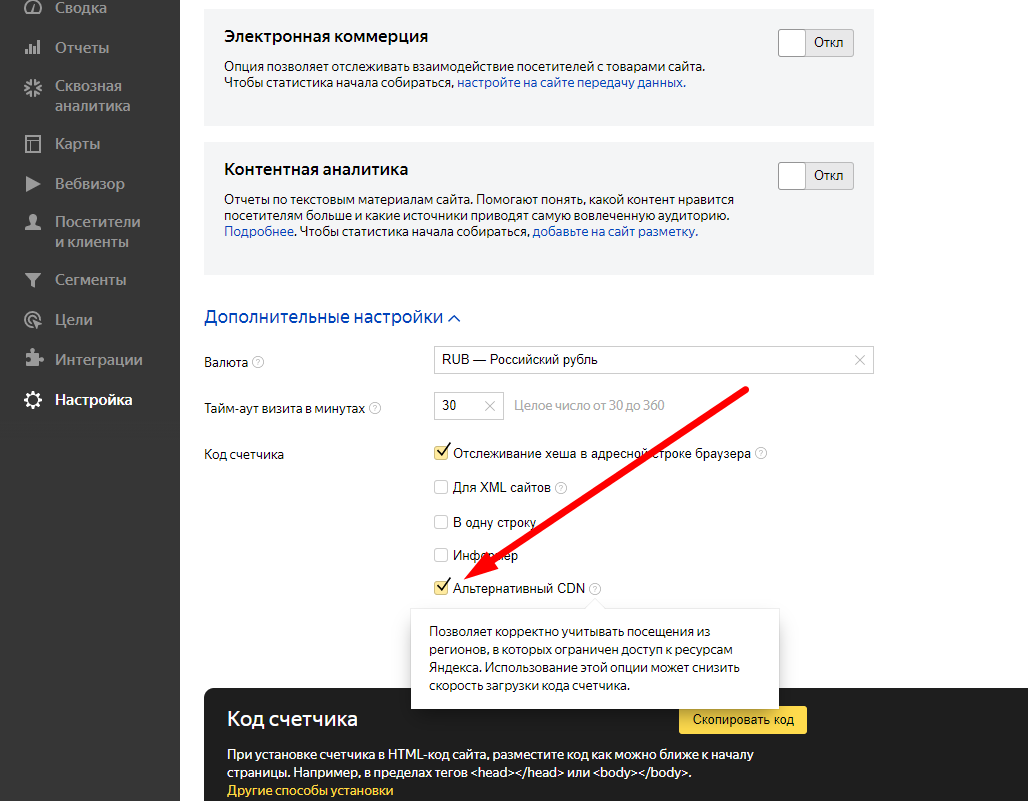
В этом случае, если большая часть пользовательской аудитории находится в данной стране, то может быть целесообразным подключение Яндекс.Метрики через альтернативный CDN. Нужно отметить галочку в дополнительных настройках счетчика и разместить обновленный код счетчика на сайте.

- Идентификатор цели в интерфейсе Яндекс.Метрики и в методе reachgoal не совпадают.
- Неправильно указан номер счётчика в методе reachgoal.
- Ошибка в регулярном выражении (обратите внимание на возможные гет-параметры в url и соответствие вашему идентификатору/url цели)
- Метод reachgoal размещён правильно, но не срабатывает javascript-событие, которое вызывает метод (
onclick,onsubmitи т.д.). Например, вы используете методclick()в javascript для динамически генерируемого элемента, т.е. того, который не встроен в DOM изначально. Для таких элементов надо использовать событие.on("click"). Или есть иная ошибка в js. - Метод reachgoal вызывается до инициализации кода счётчика Яндекс.Метрики.
- Если цель составная – необходимо проверить правильность настройки и последовательности всех шагов.
_ym_debug=1 используется только для проверки целей, использующих метод Reachgoal. Если у вас не работает цель на посещение страницы(страниц), возможно вы неправильно указали URL или условие выполнения цели (например в условии выбрано «URL: совпадает» вместо «URL: содержит»). Внимательно проверьте все настройки.Если цель (в случае с составными целями – все шаги) работает корректно – данные по достижению цели появятся в интерфейсе Яндекс.Метрики через 15-20 минут.
Анализ конверсии целей
После того, как вы корректно настроили цели, проверили их работу и накопили статистику по ним, самое время проанализировать эффективность работы вашего сайта или отдельно взятого функционала.
Как выглядят отчёты по целям
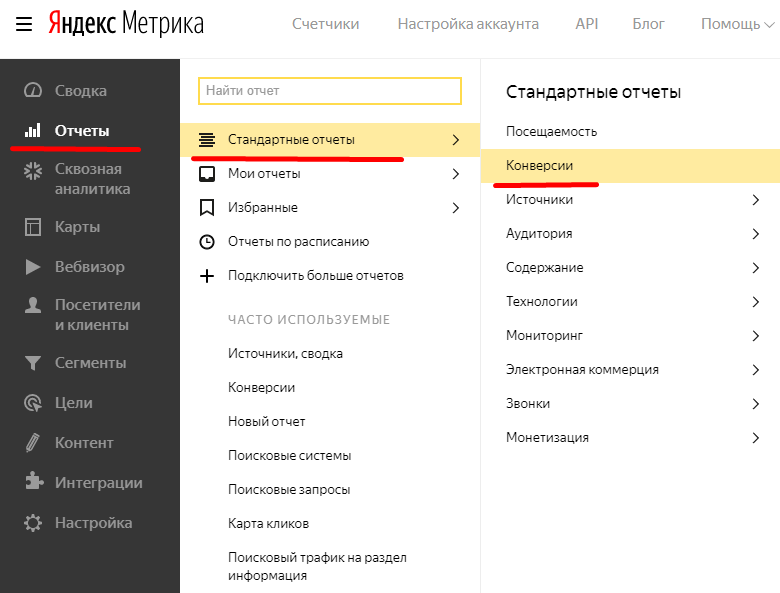
Для начала необходимо открыть отчёт по конверсиям в Яндекс.Метрике. Для этого нажимаем «Отчёты» -> «Стандартные отчёты» -> «Конверсии»:

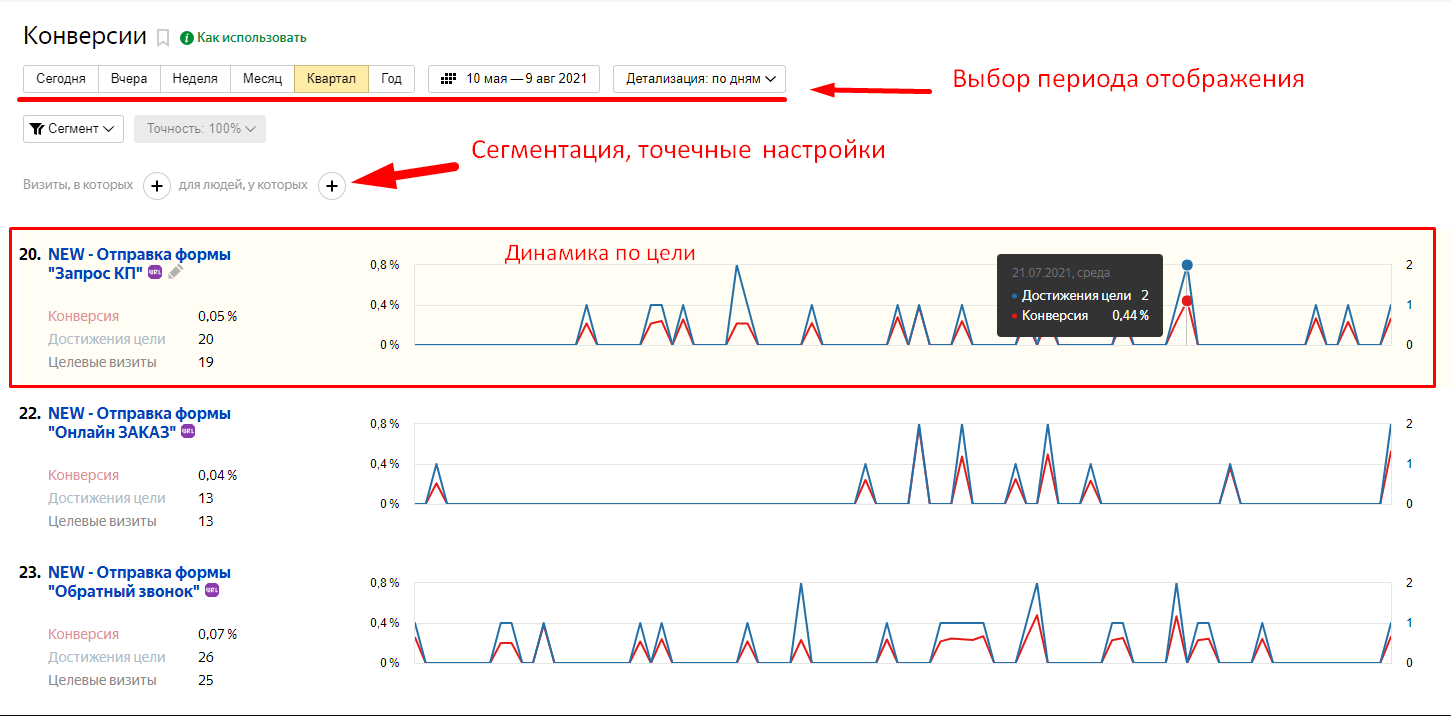
Когда отчёт откроется, вы увидите перечень созданных вами целей, а также настройки их отображения:

Вы можете задать период, за который хотите просмотреть статистику, изменить параметры детализации данных (по дням, неделям, месяцам), а также сегментировать выполненные цели по определенному признаку: например, посмотреть все достигнутые цели для посетителей с органического поиска.
Что изображено на графике
На каждом графике мы видим две линии:
- Достижение цели (синяя линия)
Количество достижений цели за выбранный период детализации (день, неделя, месяц). - Конверсия (красная линия)
Коэффициент конверсии цели за выбранный период детализации. То есть если в день на сайт пришло 200 посетителей и количество достижений цели равно 10, то коэффициент конверсии будет равен 5% = 10 конверсий / (200 посетителей / 100 %).
Точки на графике строятся в зависимости от уровня детализации. Если выбрана детализация по дням – то каждая точка на графике отображает статистику за определенный день, если выбрана детализация по месяцам – то за месяц.
Слева от графика расположена информация о количестве целевых визитов за выбранный период времени (количество посещений, в процессе которых была достигнута цель), сумма достижений цели за тот же период, а также выводится средний коэффициент конверсии цели:

Как смотреть составные цели
Отчёт по статистике составных целей практически не отличается визуально от отчёта по простым целям. Шаги и статистика по шагам идут последовательно, один за другим до финального шага:

Единственное отличие, это пиктограмма воронки справа от названия шагов:

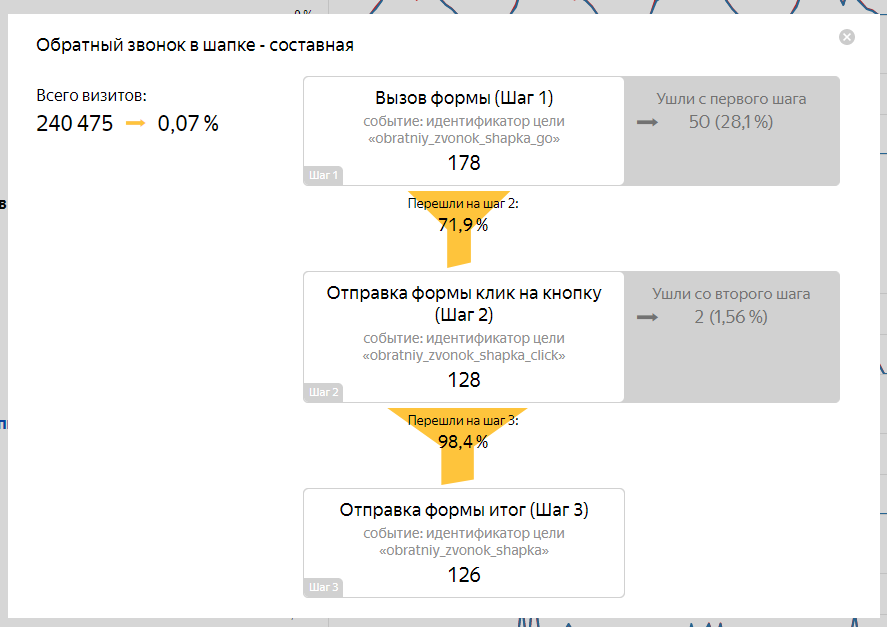
Нажав на воронку, вы сможете увидеть детальную статистику по каждому из шагов: 
С помощью воронки вы сможете анализировать на каком этапе конверсии вы теряете наибольшую часть потенциальных покупателей/клиентов, исследовать возможные причины ухода посетителей, принимать решения о доработке того или иного функционала сайта и вносить коррективы в вашу маркетинговую стратегию.
Советы и рекомендации
Напоследок несколько советов относительно работы с целями и конверсиями:
- Несмотря на возможность добавить в интерфейсе Яндекс.Метрики до 200 целей, не спешите настраивать отслеживание «всего и вся». Подумайте какие цели действительно смогут дать вам полезные данные на выходе. Не спешите создавать простые цели на просмотр той или иной страницы. Помните, что вся статистика по просмотру/посещению страниц хранится в отчётах Яндекс.Метрики и большую часть информации можно получать без создания специальных целей и событий.
- При настройке целей не нужно торопиться, цена ошибки может быть достаточно высока. Например, неправильно выставив условия фиксирования цели вы будете получать неполную или некорректную статистику по выполнению этой цели и с большой долей вероятности даже не заметите этого. Потратьте лишние пару минут на проверку всех сценариев выполнения целей внутри сайта, чтобы быть уверенным, что собираете правильные данные.
Пример ошибки: Вы создали цель «Заказ товара», а цель настроили на отправку формы (а не подтвержденную успешную отправку). Таким образом вы получите бОльшее количество конверсий по заказам, чем самих заказов, т.к. пользователь может в первый раз отправить форму с ошибкой, затем дополнить и еще раз отправить.
- Помните об основах работы с микро и макро-конверсиями. Многие владельцы сайтов и маркетологи ограничиваются настройкой воронки продаж и ждут, что статистика по этой цели даст ответы на все вопросы, но зачастую этого не происходит. Помните, что посетители сайта не роботы. Пользователи переходят на сайт с определённым интентом (намерением, посылом) и каждый посетитель преследует исключительно свои цели. Отслеживайте все возможные способы взаимодействия с пользователем внутри сайта. Чем более понятными для вас будут паттерны поведения людей на вашем интернет-ресурсе, тем лучше вы сможете на них влиять и направлять в нужное русло.

Вы дочитали статью! Отличная работа!
- В некоторых нюансах продвижения сайтов сложно разобраться без опыта. Вы можете доверить продвижение вашего сайта нам. Отправьте заявку и мы изучим ваш сайт и предложим эффективную стратегию продвижения вашего бизнеса в сети.
- Получите гайд для анализа конкурентов! Для вас мы собрали и упаковали в один документ полезные сервисы, которые сами используем в клиентских проектах.
- Понравилась статья? Поделитесь ссылкой на статью в социальных сетях - возможно, статья окажется полезной для ваших друзей и коллег.
- Хотите стать экспертом?
Предлагаем вам почитать другие наши статьи, вот некоторые из них:
- Ищете работу? Приглашаем вас в наш дружный и профессиональный коллектив: интересные задачи, перспективы профессионального и личностного роста, одна из самых опытных команд в области SEO-продвижения в Санкт-Петербурге. Наши вакансии.