Все о Core Web Vitals: как улучшить ранжирование сайта
 наш канал в
наш канал в  ЯНДЕКС.ДЗЕН.
ЯНДЕКС.ДЗЕН.
Core Web Vitals были впервые представлены Google в мае 2020 года. Core Web Vitals – это набор показателей, предназначенных для того, чтобы помочь разработчикам и владельцам сайтов понять и улучшить пользовательский опыт. Метрики были разработаны на основе исследований, анализа реальных данных и информации, полученной от веб-разработчиков и экспертов.
Сосредоточив внимание на Core Web Vitals, специалисты могут улучшить скорость загрузки, отзывчивость и визуальную стабильность сайтов, что, в свою очередь, обеспечит удобство работы пользователя.
Важность Core Web Vitals для SEO
Google объявил, что будет использовать эти показатели как часть своего алгоритма ранжирования в поиске, начиная с 2021 года. Вот несколько тому подтверждений:
- Филип Уолтон, инженер Google, работающий над веб-производительностью, сказал, что метрики Core Web Vitals являются небинарным фактором ранжирования (фактор ранжирования не имеет какого-то конкретного значения).
- Джон Мюллер, эксперт Google, подтвердил, что Core Web Vitals влияют на ранжирование. Однако, по его словам, релевантность играет более важную роль. Если сайт А быстрее, чем сайт Б, но Б более релевантен запросу пользователей, сайт Б все равно будет выше сайта А.
- Мюллер также отметил, что сайты, переходящие из категории «требует улучшения» в категорию «хорошо», могут увидеть улучшения в ранжировании. Но веб-сайты, которые уже хороши и улучшают свою скорость на миллисекунду или две, вряд ли почувствуют изменения в рейтинге.
Из этого можно сделать вывод, что контент сайта все еще играет решающее значение, а показатели Core Web Vitals больше важны в условиях, когда содержание сайтов имеет одинаковую ценность.
Кроме того, Патрик Стокс (технический SEO-специалист и амбассадор бренда в Ahrefs) привел ряд интересных фактов, которые, на наш взгляд, стоит учитывать при принятии решения об оптимизации CWV:
- Показатели разделены на десктопы и мобильные устройства, и влияют на ранжирование в мобильной и десктопной выдаче по отдельности (если вы ориентируетесь на пользователей мобильных устройств, то в первую очередь стоит улучшать их показатели).
- Есть своя особенность оценки: метрики оцениваются по 75-му процентилю пользователей. Если у 70% пользователей хорошие показатели, а у 5% «нуждаются в улучшении», то страница будет оценена как «нуждается в улучшении».
- Заметили, что отчеты нередко выдают данные, которые не соответствуют действительности (возможно, это следствие предыдущего пункта).
- Core Web Vitals не совсем корректно оценивает показатели для Single Page Application (тип веб-приложения, которое загружает одну HTML-страницу и динамически изменяет ее на основе действий пользователя).
Перед тем как приступать к оптимизации показателей Core Web Vitals, имеет смысл оценить текущую ситуацию: если большая часть страниц находится в желтой – зеленой зоне, то лучше сосредоточиться на усилении других факторов ранжирования сайта.
Важно не быть самым быстрым, важнее быть не самым медленным!

Как измерить CWV: полевые и лабораторные данные
Google предоставляет ряд инструментов, помогающих владельцам сайтов отслеживать свои Core Web Vitals. Для измерения показателей используются данные, собранные от реальных пользователей (полевые данные), и информация, полученная в лабораторных условиях (синтетические данные).
Полевые данные
Полевые данные в Core Web Vitals относятся к показателям производительности, собранным от реальных пользователей, в отличие от синтетического тестирования в контролируемой среде (имитация реальных условий работы и нагрузок).
Полевые данные собираются с помощью отчета о пользовательском опыте Chrome (CrUX) - общедоступного набора данных, объединяющего реальные показатели производительности пользователей из браузера Chrome.
Благодаря этим данным владельцы сайтов и разработчики могут лучше понять, как их ресурс работает в реальных условиях с разной скоростью интернет-соединения и на разных устройствах. Google использует полевые данные для расчета медианного значения каждой метрики Core Web Vitals для заданного URL-адреса. Это может помочь выявить проблемы, которые могут быть невидимы при синтетическом тестировании.
Лабораторные данные
Лабораторные данные в Core Web Vitals относятся к показателям производительности, собранным в контролируемой среде, например, с использованием инструментов разработчика или специализированного программного обеспечения для тестирования с целью имитации работы пользователя на сайте. Для сбора информации можно применять Lighthouse или PageSpeed Insights - сервисы для имитации работы пользователя и проверки производительности сайта в искусственных условиях.
С помощью лабораторных данных разработчики могут тестировать производительность сайта, например, при быстром или медленном сетевом подключении. Это позволит выявить и устранить такие проблемы, как длительные задачи JavaScript или ресурсы, блокирующие отрисовку.
Чтобы получить более полную картину о производительности сайта, лабораторные данные можно использовать вместе с полевыми. Их сочетание поможет вам выявить проблемы, незаметные в обычных условиях. Мы рекомендуем использовать полевые и лабораторные данные в комплексе, хотя и не отрицаем, что по отдельности они также могут помочь оценить скорость сайта.
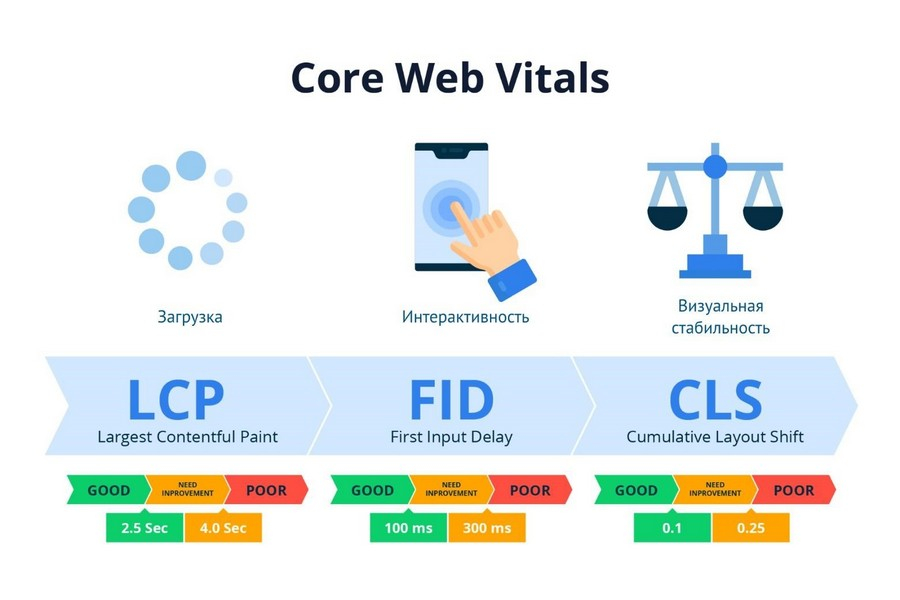
Метрики Core Web Vitals
Core Web Vitals могут измениться со временем. На сегодняшний день важно измерять несколько показателей, о которых расскажем ниже. .
Largest Contentful Paint (LCP)
Скорость загрузки основного контента (Largest Contentful Paint, LCP) – это время от начала загрузки страницы до отрисовки элемента, содержащего самый большой контент: блока с текстом или изображения в зоне браузера, которую видит пользователь.
Метрика измеряет воспринимаемую скорость загрузки. Чем быстрее пользователь получит содержимое страницы, тем быстрее сможет убедиться в ее полезности.
Обычно загружаемая страница содержит различные элементы, такие как заголовки, изображения, блоки с текстом, и каждый из элементов потенциально является основным контентом. По мере загрузки, роль основного контента может переходить от элемента к элементу. В итоге оценивается скорость загрузки последнего самого большого элемента в области видимости.
Пример: Самый большой элемент может изменяться по мере загрузки страницы. В начале загрузки страницы им может быть заголовок H1, но после него загружается изображение. Если изображение крупнее заголовка, то оно становится основным контентом.

LCP измеряется в реальных и лабораторных условиях. В реальных условиях браузер перестает искать новые элементы с момента взаимодействия пользователя со страницей. В лабораторных условиях все несколько сложнее: скорее всего, поиск самого большого контентного блока прекращается, когда страница приближается к интерактивному состоянию.
Как оценивается LCP
- Хорошо: менее 2,5 секунд
- Требуется улучшение: от 2,5 секунд до 4 секунд
- Плохо: более 4 секунд
First input delay (FID)
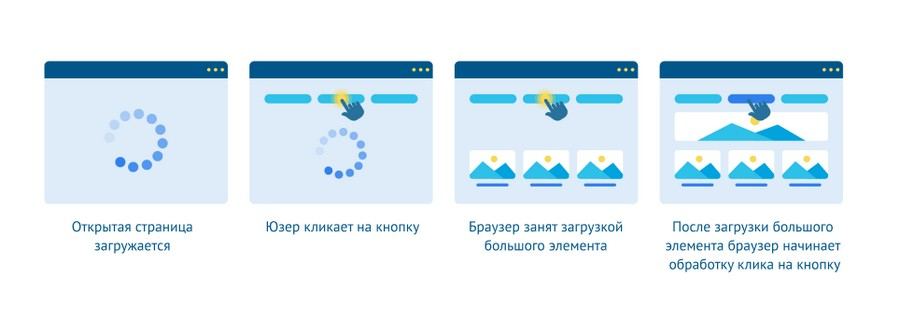
Время задержки до первого взаимодействия (First input delay, FID) – это время от первого взаимодействия пользователя с сайтом до реакции браузера на него. Метрика учитывает такие действия как клик мышью, касания, нажатия клавиш и не учитывает другие события, например, скролл или изменение масштаба. Целью метрики является измерение интерактивности и отзывчивости страницы.
Часто посетители сталкиваются с проблемой, что страница никак не реагирует на действия после загрузки визуальной части, потому что браузер занят другими задачами. Очень важно, чтобы пользователь не только получал статичную картинку, но и мог комфортно пользоваться сайтом.

FID измеряется только на основе данных, полученных от реальных пользователей, поскольку эта метрика напрямую зависит от взаимодействия.
Для тестирования в лаборатории используется метрика «Общее время блокировки» (TBT), так как она тесно связана с задержкой первого ввода.
Как оценивается FID
- Хорошо: менее 100 мс
- Требуется улучшение: от 100 мс до 300 мс
- Плохо: более 300 мс
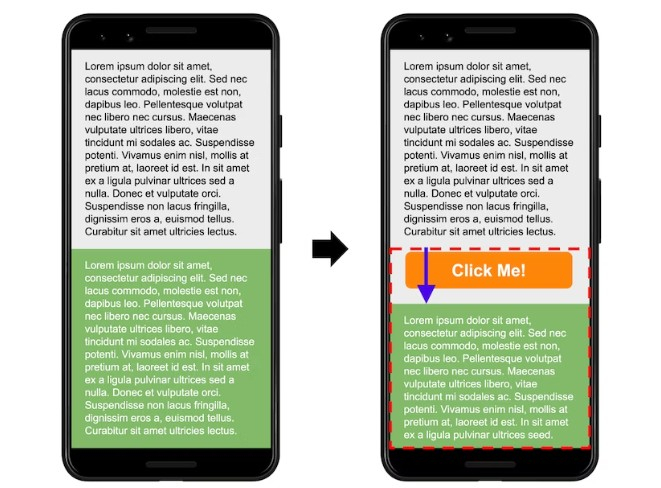
Cumulative Layout Shift (CLS)
Совокупное смещение макета (Cumulative Layout Shift, CLS) – это метрика для измерения «визуальной стабильности» страницы. Она оценивает непредвиденные смещения в макете в области видимости пользователя в течение всей жизни страницы.
«Визуальная стабильность» страницы сильно влияет на взаимодействие с пользователем. Каждый сталкивался с ситуацией, когда при просмотре веб-страницы на ней внезапно что-то менялось: смещался текст, резко появлялись баннеры и тому подобное. Гораздо хуже, когда внезапно смещаются кнопки в пользовательском интерфейсе. Летающие элементы раздражают и повышают вероятность закрытия страницы. Чем ниже показатель CLS, тем лучше визуальная стабильность.

Для оценки смещения берется размер области просмотра и оценивается перемещение элементов в рамках этой области за определенный временной промежуток (время рендеринга страницы).
Как оценивается CLS
- Хорошо: менее 0,1
- Требуется улучшение: от 0,1 до 0,25
- Плохо: более 0,25
Дополнительные показатели производительности
Помимо трех вышеперечисленных показателей, для удобства пользователей также необходимо учитывать дополнительные факторы. К ним относятся первая отрисовка контента (FCP), индекс скорости (SI), общее время блокировки (TBT) и время до взаимодействия (TTI). Данные показатели помогают зафиксировать большую часть процесса взаимодействия со страницей и диагностировать конкретную проблему.
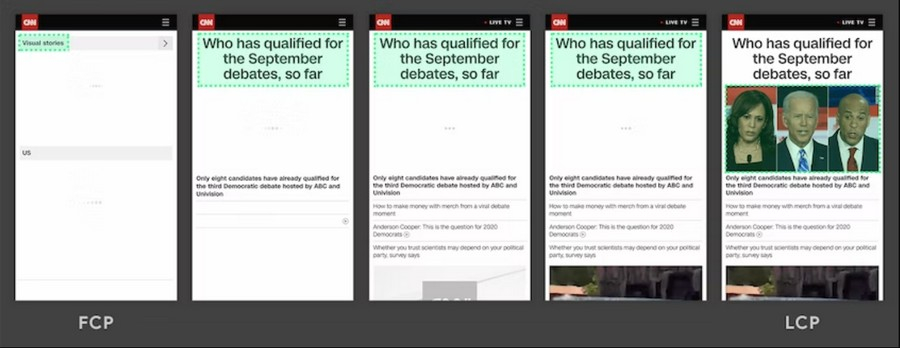
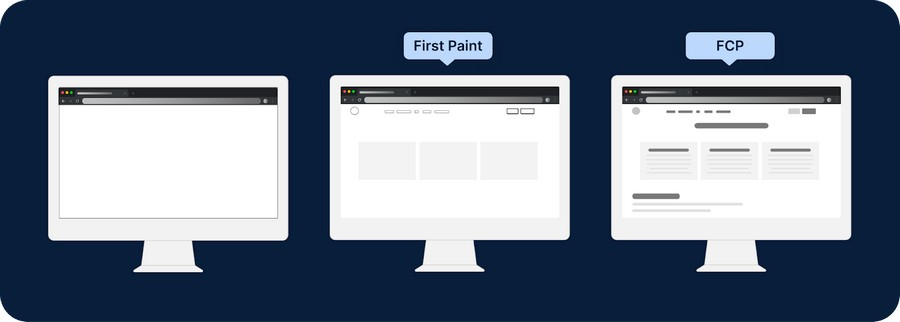
First Contentful Paint (FCP)
Первая отрисовка контента — это способ измерения скорости загрузки страницы. FCP измеряет разницу во времени между запросом страницы и моментом, когда первый значимый контентный элемент отображается на экране в первый раз. Метрика ориентирована на пользователя, поскольку показывает скорость загрузки, с которой сталкивается посетитель.
Как устроен FCP
- «First» - подразумевается момент, когда в браузере появляется что-то существенное.
- «Contentful» - имеется в виду HTML-элемент с содержимым. То есть это не часть макета, такой как пустой элемент или цвет фона, а текст, изображение (включая фоновое изображение), SVG или холст.
- «Paint» – означает, что браузер готов вывести контент на экран. Звучит легко, но на самом деле это самая сложная задача для браузера, ведь для этого он должен быть готов вычислить все характеристики элемента.

FCP измеряется путем сбора данных от реальных пользователей. FCP также можно измерить с помощью лабораторных тестов (Lighthouse).
Как оценивается FCP
- Хорошо: менее 1,8 секунд
- Требуется улучшение: от 1,8 до 3 секунд
- Плохо: более 3 секунд
Speed Index
Speed Index — эта метрика показывает, как быстро ваш сайт загружается в верхней части страницы. Индекс скорости не учитывает внутренние скрипты или другие невидимые нагрузки. SI — это просто мера того, сколько времени требуется пользователям, чтобы полностью увидеть контент.
В то время как другие показатели (такие как LCP) измеряются, когда отображается наибольшая часть контента, индекс скорости учитывает отображение сразу всего контента целиком. Ориентированная на пользователя метрика, SI отлично демонстрирует общее состояние сайта.
Сервис PageSpeed Insights чаще всего предоставляет лабораторные данные для вашего сайта на основе последних 28 дней. Однако, если достаточно посетителей, которые передают информацию обратно в Google через Chrome, то можно получить реальные полевые данные из отчета.
Как оценивается SI
- Хорошо: от 0 до 3,4 секунды
- Требуется улучшение: от 3,4 до 5,8 секунд
- Плохо: более 5,8 секунд
Time To Interactive (TTI)
Время до интерактивности — показатель для оценки времени, необходимого веб-странице, чтобы стать полностью интерактивной, или кликабельной.
Он помогает определить скорость отклика страницы. Иногда может казаться, что страница полностью загрузилась, но посетители все еще не могут ей пользоваться. Чем меньше TTI, тем быстрее на экран выводятся кликабельные элементы страницы, что повышает удобство ее использования.
Когда страница становится «интерактивной»:
- На странице отображается полезный контент для пользователя (измеряется с помощью First Contentful Paint).
- Отображены наиболее заметные элементы страницы (обработчики событий регистрируются для наиболее видимых элементов).
- Время отклика на взаимодействие с пользователем составляет не более 50 миллисекунд.
Как оценивается TTI
- Хорошо: менее 3,8 секунд
- Требуется улучшение: от 3,8 до 7,3 секунд
- Плохо: более 7,3 секунд
Total Blocking Time (TBT)
Общее время блокировки (TBT) — это показатель, который измеряет общее время между первой отрисовкой контента (FCP) и временем до взаимодействия (TTI), когда основной поток блокируется достаточно долго, чтобы сделать его невосприимчивым к пользовательскому вводу.
Данный показатель количественно оценивает неинтерактивность страницы до момента, когда она становится интерактивной.
Основной поток браузера выполняет несколько задач во время рендеринга веб-страницы, включая такие важные задачи, как синтаксический анализ HTML, построение DOM, выполнение кода JavaScript и CSS, сборка мусора, обработка событий и другие. Основной поток считается «заблокированным» каждый раз, когда возникает длительная задача, на выполнение которой уходит более 50 мс.
TBT рассчитывается как сумма блокирующей части всех длинных задач. Например, если есть три длинных задачи:
- Задача A занимает 75 мс (на 25 мс дольше, чем 50 мс)
- Задача B занимает 60 мс (на 10 мс больше, чем 50 мс)
- Задача C занимает 85 мс (на 35 мс дольше, чем 50 мс)
Тогда TBT составляет: 70 мс (25+10+35). Чем ниже TBT, тем лучше.
Как оценивается TBT
- Хорошо: менее 200 мс
- Требуется улучшение: от 200 мс до 600 мс
- Плохо: более 600 мс
Как улучшить Core Web Vitals
Оптимизация Core Web Vitals может помочь улучшить пользовательский опыт и ранжирование сайта.
Чтобы увидеть, насколько хорошо ваш веб-сайт работает с точки зрения основных Core Web Vitals, используйте программы для анализа производительности: сервисы от Google, такие как Search Console и Pagespeed Insights, а также другие инструменты, например GTmetrix.
Имейте в виду, что конкретные действия, которые вам необходимо предпринять для улучшения показателей, будут зависеть от результатов анализа вашего сайта.
1. Оптимизировать изображения на сайте
Это самая распространенная проблема на любом сайте, и при этом ее легче всего исправить - с помощью оптимизации изображений.
Основные рекомендации:
- Сжать изображения
- Заменить анимированные GIF-файлы на видео
- Использовать форматы изображений нового поколения, например WebP
С помощью этих правок можно уменьшить время загрузки и улучшить показатель LCP.
2. Настроить ленивую загрузку изображений
При одновременной загрузке изображений некоторые из них могут появиться в нижней части страницы до того, как пользователь до них дойдет, а фотографии в области просмотра могут вообще не отобразиться.
Ленивая загрузка (lazy load) — это метод, который откладывает загрузку закадровых изображений до тех пор, пока посетитель не прокрутит страницу и изображения не попадут в область просмотра. Это позволяет загружать меньше фотографий одновременно и ускоряет загрузку каждой из них, что может улучшить метрику LCP.
Важно! Первые элементы сайта должны быть без использования lazy load.
3. Использовать CDN для изображений и других ресурсов
Сеть доставки контента — это группа серверов, распределенных по всему миру, которые ускоряют доставку изображений и других ресурсов (видео, файлы, CSS, javascript). CDN помогает хранить контент ближе к конечным пользователям.
Выбирая CDN, вы должны правильно выбрать расположение серверов.
Представим, что большая часть аудитории сайта из Европы. Чтобы воспользоваться преимуществами CDN и сократить время загрузки (и ваш LCP) для европейских пользователей, один или несколько серверов должны быть географически расположены в одной из европейских стран.
4. Улучшить производительность сервера
Устройство, на котором размещается сайт, является сервером. И если оно работает медленно, сайту потребуется время для обработки информации и возврата страницы пользователю.
Бесплатные или дешевые провайдеры предлагают переполненные сервера с низкой производительностью. Рекомендуется пользоваться услугами проверенных хостинг-провайдеров: у них всегда можно обновить тарифный план и подобрать оптимальный размер жесткого диска и оперативной памяти.
5. Использовать разные изображения для десктопов и мобильных устройств
Можно создавать варианты одного и того же изображения и указывать их в HTML-коде. Таким образом, в зависимости от размера экрана будет отображаться изображение нужного размера.
Рекомендуем использовать сжатые изображения в мобильной версии, чтобы увеличить время загрузки и метрику LCP.
6. Устранить ресурсы, блокирующие рендеринг
Ресурсы, блокирующие рендеринг, являются важной частью оптимизации веб-страницы. Они включают внешние шрифты, которые слишком долго загружаются (и которые не нужно использовать), ненужные медиафайлы, лишний HTML и CSS-код и дополнительные плагины.
Существует множество типов ресурсов, которые можно сжимать и комбинировать для создания отдельных файлов, способных быстрее загружаться, обеспечивая гораздо более высокую скорость страницы.
7. Удалить неиспользуемые CSS и JS
В ваших файлах CSS и JS есть фрагменты кода, которые никогда не используются, и, несмотря на это, они полностью считываются при загрузке страницы. Эти данные загружаются и обрабатываются без необходимости. Часто это происходит из-за того, что разработчики заняты внедрением новых фич и у них нет времени на оптимизацию кода.
В работы по оптимизации входит: удаление неиспользуемых фрагментов javascript и CSS, разделение существующих файлов javascript и CSS на отдельные файлы и настройка их загрузки по мере необходимости.
8. Настроить сжатие ресурсов на стороне сервера
GNU zip, более известна как GZIP, является программой сжатия без потерь. После реализации сжатия GZIP вы можете увидеть заметное увеличение скорости страницы.
С помощью Lighthouse можно обнаружить файлы без кодировки содержимого, такие как br, gzip или deflate. Их рекомендуется сжать. Сжатие ресурсов на стороне сервера улучшит FCP.
9. Минифицировать CSS и JS
Сайты состоят из разных файлов, в том числе CSS и JavaScript. Эти файлы содержат код, определяющий структуру и функциональность вашего сайта. Но чтобы сделать сайт быстрее и легче, нужно уменьшить код в этих файлах.
Минификация — это стратегия уменьшения размера файлов за счет удаления всех лишних пробелов, ненужных комментариев и неиспользуемого кода. Таким образом, с помощью минификации удаляются все ненужные данные из файлов, которые не требуют выполнения кода.
10. Добавить атрибуты размера к изображениям и видео
Включите размер атрибута изображения в HTML. Такой подход гарантирует, что браузер сможет выделить нужное количество места в документе во время загрузки изображений. Некоторое место уже отведено под изображения, что позволяет избежать визуального сдвига. Это гарантирует улучшение CLS.
11. Уменьшить конечный размер страниц
В целом хорошей практикой для разработки веб-сайта и повышения его производительности является сохранение небольшого размера страницы.
Уменьшите размер каждой страницы до 500 КБ (страница + все ресурсы) и сократите общее количество ресурсов на странице до 50 (идеально для мобильных устройств).
12. Оптимизировать шрифты
Шрифты сайта загружаются браузерами так же, как и изображения. Веб-шрифты могут быть довольно тяжелыми и занимать драгоценное время при загрузке страницы. Когда-нибудь замечали, что веб-страница загружается, а потом вдруг «сдвигается вверх»? Когда это происходит, шрифт загружается должным образом, изменяя общий макет страницы. Это серьезное нарушение, влияющее на совокупную оценку смещения макета.
Есть два простых шага, чтобы убедиться, что веб-шрифты оптимизированы:
- Используйте только те шрифты, которые вам нужны.
- Когда вы создаете веб-страницу, не используйте много разных шрифтов.
Предварительная загрузка шрифтов означает, что оптимизированная копия ваших шрифтов хранится в каждом кэше, чтобы ее можно было доставить быстрее. Большинство плагинов кэширования автоматически предварительно загружают шрифты и обслуживают их с вашего сервера, а не с Google.
13. Минимизировать количество сторонних скриптов
Многие веб-сайты используют слишком много внешних сервисов или используют их с плохой оптимизацией, такие как живые чаты, измерение пикселей, инструменты для обмена в социальных сетях, инструменты отслеживания и другие.
Хотя эти инструменты действительно полезны, некоторые из них могут сильно замедлить загрузку сайта. Например, если ваш чат загружается 2 секунды, он добавляет 2 секунды к загрузке каждой страницы.
Совет: Попробуйте подгружать сторонние скрипты через диспетчер тегов Google (Google Tag Manager). Тесты показывают, что использование GTM для загрузки может немного улучшить показатели производительности, если сравнивать с добавлением кода непосредственно на страницы сайта.
14. Настроить статическое кэширование
У сайта есть множество статических элементов, которые остаются неизменными от страницы к странице, например шапка сайта и футер. Когда ваш статический HTML-контент кэшируется, его не нужно загружать каждый раз, когда пользователь посещает веб-страницу.
Статическое кэширование — это когда браузер запрашивает ресурс, сервер, предоставляющий ресурс, может сообщить браузеру, как долго он должен временно хранить или кэшировать ресурс. Для любого последующего запроса этого ресурса браузер использует его локальную копию, а не обращается к сети для ее получения.
Это также позволяет значительно ускорить общую скорость сайта.
Заключение
Оптимизация сайта — это бесконечная история.
Каждый раз, когда вы меняете что-то вроде шаблона, вводите новую функцию или переходите к новому провайдеру, вы должны проверять, не повлияло ли это на производительность вашего сайта.
Использование инструментов и аналитики, таких как Google Search Console, Google Analytics, Lighthouse, GTmetrix и других может помочь вам определить проблемы и устранить их. Важно понимать, что оптимизация сайта — это не единоразовое действие, а постоянный процесс. Необходимо регулярно проверять свой веб-сайт и обязательно включать анализ производительности в свой рабочий процесс.

Вы дочитали статью! Отличная работа!
- В некоторых нюансах продвижения сайтов сложно разобраться без опыта. Вы можете доверить продвижение вашего сайта нам. Отправьте заявку и мы изучим ваш сайт и предложим эффективную стратегию продвижения вашего бизнеса в сети.
- Получите гайд для анализа конкурентов! Для вас мы собрали и упаковали в один документ полезные сервисы, которые сами используем в клиентских проектах.
- Понравилась статья? Поделитесь ссылкой на статью в социальных сетях - возможно, статья окажется полезной для ваших друзей и коллег.
- Хотите стать экспертом?
Предлагаем вам почитать другие наши статьи, вот некоторые из них:
- Ищете работу? Приглашаем вас в наш дружный и профессиональный коллектив: интересные задачи, перспективы профессионального и личностного роста, одна из самых опытных команд в области SEO-продвижения в Санкт-Петербурге. Наши вакансии.