Сайт на Wordpress: что выбрать — полную разработку или конструктор?
 наш канал в
наш канал в  ЯНДЕКС.ДЗЕН.
ЯНДЕКС.ДЗЕН.
Итак, вы захотели сделать сайт и решили использовать для него CMS Wordpress. Поздравляем, отличный выбор: Wordpress — удобная система для управления сайтом (CMS), которая закрывает большинство задач всех вебмастеров. Сейчас на ней работает более 40% сайтов в интернете.
На CMS можно написать сайт с нуля с уникальным дизайном и функционалом или выбрать тему — готовый набор шаблонов страниц. Настраивают такой сайт вебмастеры в админ-панели. Но есть и более простые решения: например, на базе Wordpress работают специальные плагины, которые добавляют на сайт конструктор страниц. Он позволяет в простом редакторе собрать сайт из блоков буквально за пару минут.
Что лучше подойдет для сайта: разработка с нуля или конструктор? В статье рассуждаем, как выбрать решение для своей задачи и что стоит учесть.
Что умеют конструкторы?
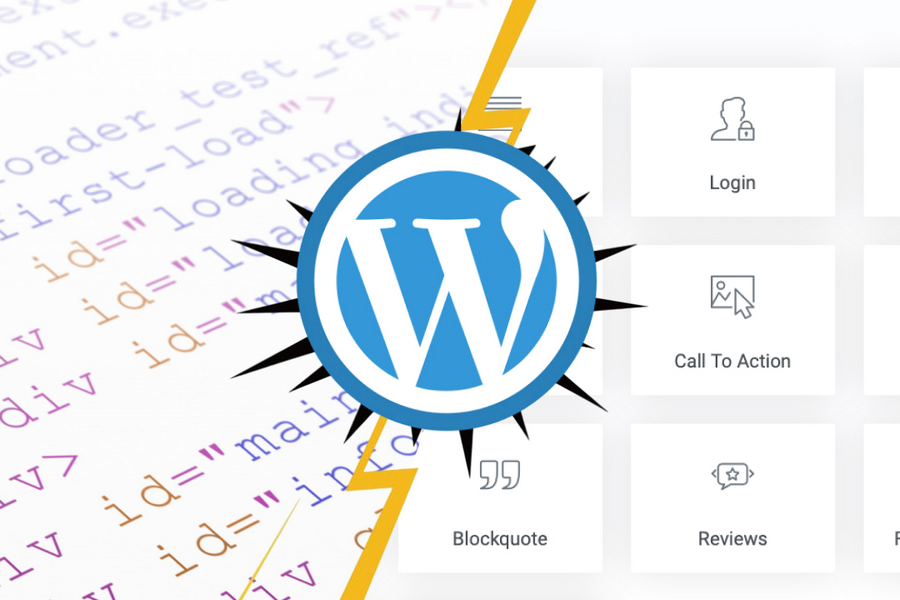
На конструкторе сайт собирается из блоков, как башня из кубиков. Чтобы добавить нужный элемент, нужно захватить его мышкой и перетащить в область редактирования. Каждый блок можно сразу настроить и добавить в него контент: текст, изображения, отзывы, кнопки и многое другое.
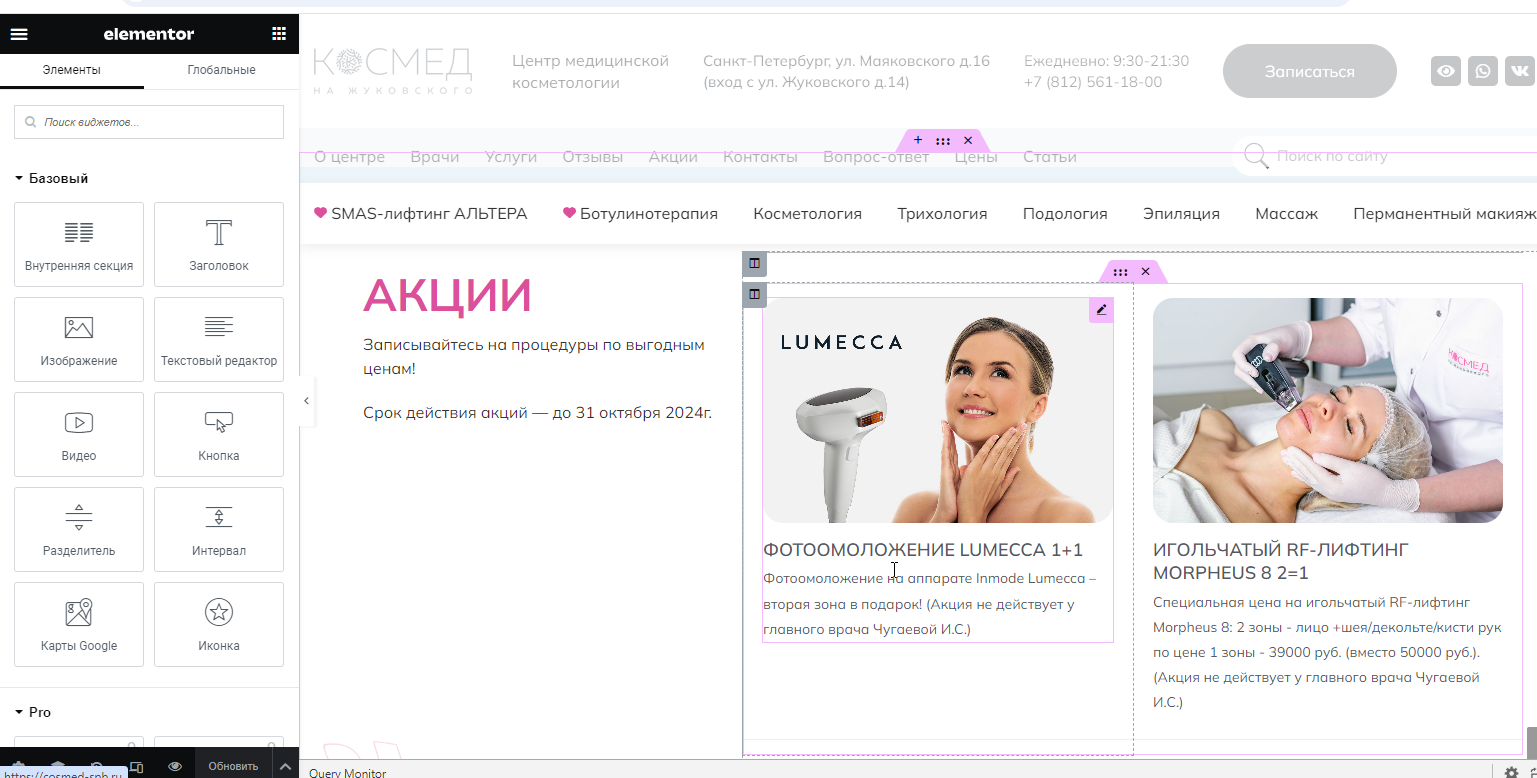
По-другому конструктор называют визуальным редактором: в нем можно сразу увидеть все изменения, которые произошли с сайтом. Самый популярный плагин-конструктор на Wordpress — Elementor.

Так выглядит создание сайта на Wordpress Elementor
В конструкторе есть весь набор инструментов для создания полноценных страниц сайта. С его помощью можно:
- Создать структуру страницы: задать ее ширину, настроить шапку, футер, сайдбары, добавить блоки с контентом.
- Настроить визуал: фон, цвета, типы и размеры шрифтов, окантовки блоков и многое другое.
- Работать со сложными элементами дизайна: спойлеры, табы, всплывающие окна, красиво оформленные списки и др.
- Добавить формы. Конструктор позволяет прописать поля, оформить их и разместить в нужном месте.
- Настроить адаптивный дизайн. Можно выбрать, как будет выглядеть сайт на мобильных и планшетах. Конструктор позволяет включать различные режимы для проверки внешнего вида страницы на разных устройствах. В этих режимах также доступна и дополнительная настройка.
Пользоваться конструктором просто. Не нужно нанимать квалифицированного вебмастера, который настроит CMS и напишет код: с интерфейсом конструктора справится даже человек, который раньше никогда не делал сайты. Основное его преимущество — в скорости разработки: собрать простой лендинг можно всего за пару часов, а многостраничный — за несколько дней.
Есть ли у конструктора недостатки?
Скорее, их можно назвать ограничениями: на конструкторе сложно поддерживать и развивать масштабные сайты.
- Конструктор не заточен под массовые изменения. Вносить изменения можно только в редакторе страницы. Например, пришли новые товары и надо добавить в интернет-магазин несколько карточек. Для этого придется каждую вручную собирать в редакторе. А чтобы убрать из типовых страниц кнопку или поменять текст — придется заходить на каждую и убирать. Если сайт большой, это может превратиться в долгую и трудоемкую задачу.
- Замедляется скорость загрузки страниц. Конструктор при работе использует большое количество скриптов, шрифтов и других ресурсов. Если сайт большой, все это может тормозить скорость загрузки, иногда даже на несколько секунд. Бывает так, что в ходе загрузки страниц может зависнуть браузер или устройство, на котором он открыт. Это может негативно повлиять на впечатление пользователя.
- На конструкторе сложно реализовать нестандартные решения. Например, сделать слайдер — блок с меняющимся контентом, блок перелинковки или форму с автоматическим подставлением названия товара, цены.
Что выбрать: разработку или конструктор?
Все зависит от задачи.
Если нужно протестировать гипотезу для рекламной кампании, сделать корпоративный сайт в пару страниц или маленький интернет-магазин — конструктор станет идеальным решением: простым, быстрым и недорогим.
Что касается запуска масштабных сайтов, то стоит взвесить все за и против. Например, собрать большой интернет-магазин тоже можно на конструкторе. Но нужно учитывать, что если в будущем сайт нужно будет расширить или изменить его дизайн, придется столкнуться с ограничениями конструктора, и могут возникнуть проблемы с его поддержкой. Если сайту понадобятся доработки за пределами возможностей плагина, все равно придется нанимать вебмастера, который придумает решение, например, напишет какие-то шорткоды и скрипты.
Тут тоже есть подводные камни: решения, которые идут вразрез с общей логикой системы, разработчики называют костылями. Если на сайте таких много, его работа будет нарушаться и будут возникать ошибки. Тогда сайт будет удобнее перенести на другую платформу. Иногда из-за этого конечная разработка сайта выходит дороже: компании приходится сначала тратить ресурсы на работу с конструктором, а потом — на перенос.
Как перенести сайт с конструктора?
У нас есть опыт перевода сайтов с конструктора на обычную тему. Например, переносили сайт медицинской клиники. Сначала клиента устраивал конструктор: проблемы возникли, когда встала задача переработать старый дизайн и изменить наполнение типовых страниц с информацией о врачах и услугах.
Вместе с клиентом мы решили полностью уйти от конструктора, поскольку объем работ по переносу вышел таким же, как если бы мы вручную исправляли страницы. Но в будущем, если придется добавить услуги или нового врача, решение поможет сэкономить время. Дополнительно перенос сделает сайт легче и увеличит скорость его загрузки.
Как выглядят работы в таком случае:
- Вебмастер ищет все типовые страницы на сайте
- Определяет в них общие элементы: например, шапка, футер, информационные блоки, формы. Переносит их в шаблон.
- Ищет части контента, которые можно вывести в дополнительные поля на страницах, например, стаж работы врача, специальность, стоимость услуг. Все это вебмастер тоже добавляет в шаблон.
- Постепенно заменяет шаблонами все однотипные страницы. В последнюю очередь заменяет шаблонами уникальные страницы — например, главную или страницу с контактами.
Этот процесс хорошо известен, но он довольно трудоемкий. Иногда могут возникать сложности, например, приходится придумывать, как описать в шаблоне сложные элементы дизайна.
После окончания работ каждая страница становится не автономным элементом, как при работе с конструктором, а шаблоном. Управлять всеми шаблонами можно из одной точки — административной панели. Так, если нужно добавить или убрать какой-то блок, достаточно изменить его в шаблоне — изменения появятся на всех типовых страницах сразу.
Заключение
Итак, нет однозначного ответа, что лучше: разработка с нуля и тема в Wordpress или конструктор. Все зависит от задачи сайта. А если у вас возникли сложности с поддержкой сайта, доверьте проблемы нам: мы поможем определить оптимальное решение и возьмем все работы на себя.

Вы дочитали статью! Отличная работа!
- В некоторых нюансах продвижения сайтов сложно разобраться без опыта. Вы можете доверить продвижение вашего сайта нам. Отправьте заявку и мы изучим ваш сайт и предложим эффективную стратегию продвижения вашего бизнеса в сети.
- Получите гайд для анализа конкурентов! Для вас мы собрали и упаковали в один документ полезные сервисы, которые сами используем в клиентских проектах.
- Понравилась статья? Поделитесь ссылкой на статью в социальных сетях - возможно, статья окажется полезной для ваших друзей и коллег.
- Хотите стать экспертом?
Предлагаем вам почитать другие наши статьи, вот некоторые из них:
- Ищете работу? Приглашаем вас в наш дружный и профессиональный коллектив: интересные задачи, перспективы профессионального и личностного роста, одна из самых опытных команд в области SEO-продвижения в Санкт-Петербурге. Наши вакансии.